- How do I increase core Web vitals in WordPress?
- How do I optimize core Web vitals?
- How do I fix core Web vitals errors?
- How do you measure core Web vitals?
- How can I improve my CLS?
- Are core Web vitals a ranking factor?
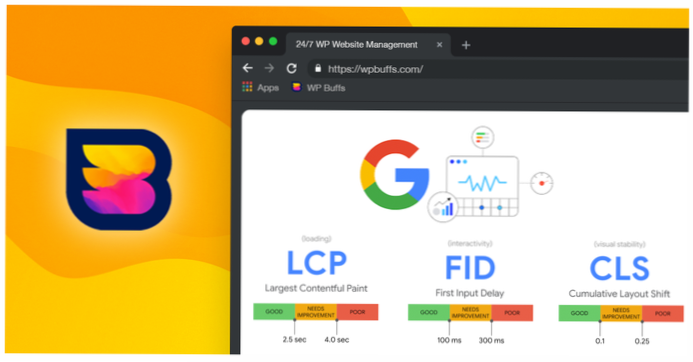
- What are the 3 core Web vitals?
- Why did Google go with core Web vitals rather than load time?
- How do I fix my CLS problem?
- How do I fix a bad URL?
- How do I check my CLS issue?
- How do I audit core Web vitals?
How do I increase core Web vitals in WordPress?
How to Improve Your Core Web Vitals in WordPress (7 Tips)
- Optimize Your WordPress Hosting. ...
- Improving Largest Content Paintful (LCP) Score. ...
- Improving First Input Delay (FID) Score. ...
- Improving Cumulative Layout Shift (CLS) Score. ...
- Eliminate Render Blocking Elements. ...
- Properly Size Images in WordPress.
How do I optimize core Web vitals?
5 tips to improve your Core Web Vitals
- Reduce JavaScript (JS) execution. If your report shows a poor FID score, it means that your page interacts with users over 300 milliseconds. ...
- Implement lazy loading. ...
- Optimize and compress images. ...
- Provide proper dimensions for images and embeds. ...
- Improve your server response time.
How do I fix core Web vitals errors?
- Google's upcoming page experience update. ...
- Optimize your images. ...
- Stabilize loading by specifying room for images and the like. ...
- Speed up your server to get that loading time down. ...
- Look into critical CSS to load above the fold content quicker. ...
- Improve loading of third-party scripts.
How do you measure core Web vitals?
Lighthouse
With Lighthouse you can measure Core Web Vitals, Cumulative Layout Shift (CLS), and the Largest Contentful Paint (LCP), which are the indications of speed and visual stability. You can run Lighthouse either in Chrome DevTools, from the command line, or as a Node module.
How can I improve my CLS?
How to improve CLS #
- Always include size attributes on your images and video elements, or otherwise reserve the required space with something like CSS aspect ratio boxes. ...
- Never insert content above existing content, except in response to a user interaction.
Are core Web vitals a ranking factor?
Core Web Vitals will become an official ranking factor in May 2021. ... While expertise, authoritativeness, and trustworthiness, the so-called E-A-T factors, played a central role in 2020, the Core Web Vitals will become an official ranking factor in May 2021.
What are the 3 core Web vitals?
These are the Core Web Vitals
These stand for performance, responsiveness, and visual stability — the three pillars of Google's page experience update. Keep focusing on your users and build an awesome site!
Why did Google go with core Web vitals rather than load time?
By adding Core Web Vitals as ranking factors, and combining them other user experience signals, Google aims to help more site owners build pages that users enjoy visiting. ... A page with content that's highly relevant to a query could conceivably rank well even if it had a poor page experience signal.
How do I fix my CLS problem?
How to fix a CLS issue?
- Disable sticky headers that cause the content to shift up and down.
- Disable the logo shrinking effect – logo zoom in or zoom out when scrolling the page. ...
- Always include size attributes on your images and video elements.
How do I fix a bad URL?
The Fix
- Decide which URL style you want to use, www or non-www.
- Set up a 301 redirect so that any links to your non-preferred URL style will go to the right style. ...
- Set your preferred domain in Google Webmaster Tools so your search result listings are consistent with your style preference.
How do I check my CLS issue?
Check Google Search Console and Google PageSpeed Insights to help measure and test your Core Web Vitals, or use a Chrome Extension to see CLS issues in realtime. Lazy loading and/or deferred loading can cause CLS issues and Mediavine engineers have been working for months behind the scenes to resolve.
How do I audit core Web vitals?
On the right-hand side, in the “Overview” tab, scroll down to “PageSpeed.” Here you will find the list of issues/recommendations relating to page speed and for the most part, Core Web Vitals. There are a wide variety of different issues reported here. If there are any you are unfamiliar with, search for it on the web.
 Usbforwindows
Usbforwindows