- How do I connect Font Awesome?
- How do I use Font Awesome fonts?
- How do I use Font Awesome locally?
- How do I fix font awesome icons not showing in WordPress?
- Why Font Awesome is not working?
- How do I use Font Awesome icon offline?
- How do I add font awesome to Word?
- How do I make icons like Font Awesome?
- Is Font Awesome a font?
- How do I use Font Awesome 5 icons?
How do I connect Font Awesome?
Download & Customize Easy
- Copy the entire font-awesome directory into your project.
- In the <head> of your html, reference the location to your font-awesome. min. css. <link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
- Check out the examples to start using Font Awesome!
How do I use Font Awesome fonts?
Font Awesome works just as well without Bootstrap.
- Copy the font-awesome directory into your project.
- Follow the above directions and skip the Bootstrap parts.
- Open your project's font-awesome. less or font-awesome. min. ...
- Check out the examples to start using Font Awesome!
How do I use Font Awesome locally?
8 Answers
- Download the fontawesome package from their website.
- Extract the package where you will find the fontawesome. css file.
- Copy this file to your css directory.
- copy all the fonts files from the extracted fontawesome package to your fonts folder.
- Finally add the fontawesome.
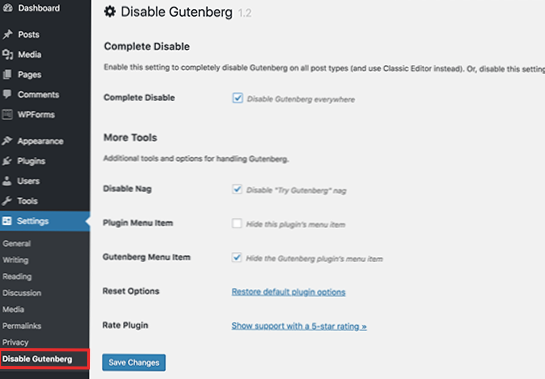
How do I fix font awesome icons not showing in WordPress?
Check your Settings
- Login to your WordPress dashboard.
- Go to Appearance -> Customize -> Advanced options -> Front end icons ( Font Awesome )
- Find and check the option Load Font Awesome resources.
- Save and Publish.
- Clear any cache and browser history.
- Re-visit your website.
Why Font Awesome is not working?
Make sure you're using the latest and greatest by updating your CDN code reference, updating your Font Awesome package via npm, or downloading a fresh copy of Font Awesome. You can check with version an icon was added to on its detail page (e.g. question-circle was added in Verion 1 but last updated in 5.0. 0).
How do I use Font Awesome icon offline?
- Download the font awesome free zip from the official site.
- there is a folder called 'css', copy that folder into your project folder, (important) and also copy the folder named 'webfonts'
- then link the desired css file to html file (all.css or fontawesome.css or fontawesome.min.css) using the command.
How do I add font awesome to Word?
Use it in Microsoft Word
- Open Word.
- Click To “Insert” Tab.
- On right corner look up for “Symbol”
- Click “Other Symbols”
- Select the right font and the Symbol you want to add in dialog that will appear.
How do I make icons like Font Awesome?
Icons
- Step 1: Search for icons that you like.
- Step 2: Download the SVG file.
- Step 1: Drag & drop selected SVG's and create a new set.
- Step 2: Select all the icons you wish to include in the font.
- Step 3: Generate the font.
- Step 4: Rename all the icons and define a unicode character for each (optional)
Is Font Awesome a font?
Get vector icons and social logos on your website with Font Awesome, the web's most popular icon set and toolkit.
How do I use Font Awesome 5 icons?
To use the Free Font Awesome 5 icons, you can choose to download the Font Awesome library, or you can sign up for an account at Font Awesome, and get a code (called KIT CODE) to use when you add Font Awesome to your web page.
 Usbforwindows
Usbforwindows