- How do I fix the product image size in WooCommerce?
- What size should product images be on WooCommerce?
- How do I change the product image in WooCommerce?
- How do I add a product gallery in WooCommerce?
- What size should product images be?
- What is the best image size for Wordpress products?
- What is best image size for web?
- How do I make WooCommerce products the same size?
- How do I find the size of a product in WooCommerce?
- What is the product image?
- How do I get WooCommerce product gallery photos?
- How do I get product images in WooCommerce?
How do I fix the product image size in WooCommerce?
Follow these steps to change shop, catalog or product category image size:
- Go to Appearance > Customize.
- Then go to WooCommerce > Product Images.
- Write your desired width in “Thumbnail width” field.
- You can set the height of the images in “Thumbnail Cropping”
- Click on “Publish”
What size should product images be on WooCommerce?
What size should product images be? The minimum resolution you should be using for your WooCommerce product images is 800px x 800px. We recommend you aim higher than that though because the higher quality your images are the better they will be perceived.
How do I change the product image in WooCommerce?
Go to Dashboard > Appearance > Customize > WooCommerce > Product Images: You will get these options: Those are the image options for the shop and archive pages. Here you can specify the width and height of the image, as well as the aspect ratio if you wish to crop them.
How do I add a product gallery in WooCommerce?
To add a Product gallery, click on the Set product image link. This will open the same type of WordPress media selector box, you can either pick images already uploaded or add new ones. If you need to change the order of images in the product gallery, you can easily do so by dragging them into the order you prefer.
What size should product images be?
Choosing the Right Dimensions
But the website maker typically recommends using 2048 x 2048 pixels for square product photos. These are high-resolution images that give your store a professional and well-rounded look with great zoom capabilities.
What is the best image size for Wordpress products?
Your image dimensions should match or be higher than those of your theme. Original images you upload should be at least 800 x 800px or higher to work for most themes.
What is best image size for web?
We recommend using images that are between 1500 and 2500 pixels wide. Images smaller than 1500 pixels may appear blurry or pixelated when they stretch to fill containers, such as banners.
How do I make WooCommerce products the same size?
Adding Equal Height to WooCommerce Products
- Step 1: Make Sure Images are Cropped to the same Dimensions. Of course if your images are different sizes for each product then your entries won't all be the same height. ...
- Step 2: Enable Equal Heights in the Customizer. Now go to Appearance > Customize > WooCommerce > Shop & Archives and enable the Equal Height setting.
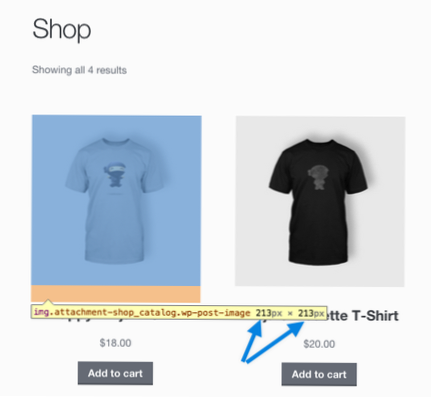
How do I find the size of a product in WooCommerce?
WooCommerce has a shorthand product function for getting all the dimensions, $product->get_dimensions() . This returns an array of lenght, width & height. You can also get the length separately, $product->get_length() .
What is the product image?
the perceptions and attitudes of consumers towards an existing or proposed new product. Product image is affected both by the physical attributes of the product itself and by the psychological or imputed values of the buyer which can be cultivated and manipulated by ADVERTISING and other promotional forms.
How do I get WooCommerce product gallery photos?
php global $product; $attachment_ids = $product->get_gallery_attachment_ids(); foreach( $attachment_ids as $attachment_id ) //Get URL of Gallery Images - default wordpress image sizes echo $Original_image_url = wp_get_attachment_url( $attachment_id ); echo $full_url = wp_get_attachment_image_src( $attachment_id, ' ...
How do I get product images in WooCommerce?
Go to Appearance > Customize. Then go to WooCommerce > Product Images. Select the desired cropping setting in Thumbnail cropping.
 Usbforwindows
Usbforwindows

![Add sync-able bookings calendar to the site [closed]](https://usbforwindows.com/storage/img/images_1/add_syncable_bookings_calendar_to_the_site_closed.png)