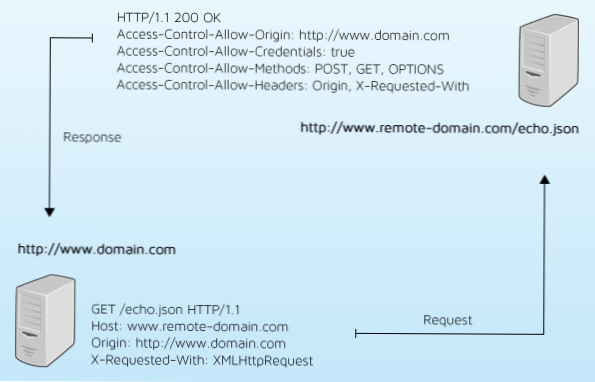
- What are various ways to fetch lots of images from the server effectively?
- How do I optimize images for my website?
- Do images slow down a website?
- How do I optimize images in WordPress without plugins?
- Which two changes should you make so the photos load faster?
- How can I increase the page time of an image?
- How do I optimize images for Web in Photoshop 2020?
- How do I optimize images for SEO?
- What is the best image format for websites?
- How can you tell if a website is slow?
- What is the slowest loading website?
- What causes a website to be slow?
What are various ways to fetch lots of images from the server effectively?
- Resize Images Before Using Them. ...
- Compress Images To Save Even More Size. ...
- Use a CDN to Deliver Your Images and Other Content. ...
- Enable Browser Caching For Your Site. ...
- Make Sure You're Using a Plugin for Page Caching, Too. ...
- Disable Hotlinking For Your Images. ...
- All Else Fails – Choose A Faster Host.
How do I optimize images for my website?
Optimize your images
- Choose the right image format.
- Choose the correct level of compression.
- Use Imagemin to compress images.
- Replace animated GIFs with video for faster page loads.
- Serve responsive images.
- Serve images with correct dimensions.
- Use WebP images.
- Use image CDNs to optimize images.
Do images slow down a website?
A large volume of unoptimized images is usually the most common reason behind website slowness. High-resolution images can consume lots of bandwidth while loading. Uploading larger sized images and then scaling them down can unnecessarily increase the size of your web page – causing your website to load slowly.
How do I optimize images in WordPress without plugins?
Here are some of the best ones.
- TinyPNG. One of the best online tools to optimize WordPress images without a plugin is TinyPNG. ...
- Kraken. Kraken.io is one of the fastest image optimization tools with a unique algorithm that helps you save space and bandwidth. ...
- JPEG.io. ...
- Compress JPEG. ...
- Compressor.io.
Which two changes should you make so the photos load faster?
How can I make my images load faster?
- Scale images to display size. In your website or application, you usually need to display images in specific dimensions, defined by the website's / application's graphic design. ...
- Adjust image quality. ...
- Auto-select file format based on client detection. ...
- Convert PNG to JPG. ...
- Convert Animated GIF to WebM/MP4.
How can I increase the page time of an image?
10 Ways to Make Your Website Load Faster
- Implement your own content delivery network (CDN). ...
- Use adaptive images. ...
- Cache, cache, cache. ...
- Evaluate your plugins. ...
- Combine images into CSS sprites. ...
- Enable HTTP keep-alive response headers. ...
- Compress your content. ...
- Configure expires headers.
How do I optimize images for Web in Photoshop 2020?
Optimize as JPEG
- Open an image and choose File > Save For Web.
- Choose JPEG from the optimization format menu.
- To optimize to a specific file size, click the arrow to the right of the Preset menu, and then click Optimize To File Size. ...
- Do one of the following to specify the compression level:
How do I optimize images for SEO?
9 Steps to Optimize Images for SEO
- Resize your images. Image size and file size are not the same thing. ...
- Optimize image file names. ...
- Use alt tags. ...
- Optimize the image title. ...
- Include captions. ...
- Use unique images. ...
- Ensure that your text complements the images. ...
- Add image structured data.
What is the best image format for websites?
JPEG: This is an ideal image format for all types of photographs. PNG: This format is perfect for screenshots and other types of imagery where there's not a lot of color data. GIF: If you want to show off animated graphics on your site, this is the best image format for you.
How can you tell if a website is slow?
The first thing to consider is that the slowness of your website may be caused by your local network. The way to determine if this is the case is simple – attempt to load another website and see whether it is also slow to load. If it is, then you know that the local network is to blame.
What is the slowest loading website?
As with the UK test, Amazon was the top performer with 93 for its homepage and 92 for a product page. Amazon also clocked the fastest load time for its homepage with 2.75 seconds, followed by Dell (3.09 seconds) and Apple (4.79 seconds). Macy's homepage had the slowest load time with 8.58 seconds.
What causes a website to be slow?
The more code your user's web browser has to load, the longer it will take for your website to become visible. If your code is too “bulky” or contains unnecessary characters and line breaks, your site may be slower. In response, you can “minify” that code by removing the elements that aren't needed.
 Usbforwindows
Usbforwindows