Adding fields
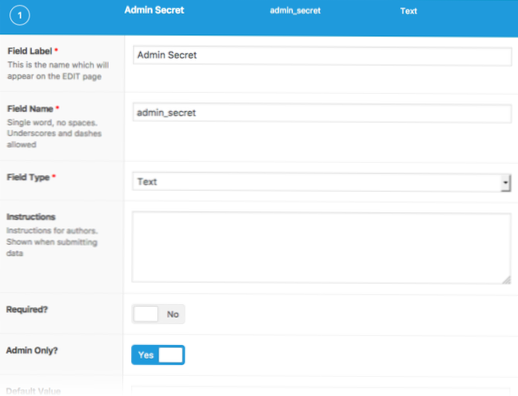
- From the Custom Fields admin screen, click the Add New button to create a new field group.
- Add the fields you would like to see when editing a Post.
- Under Locations, select one of the Post related rule types (such as Post Type) and then select the corresponding value to show this field group.
- How do I add a custom field to a post?
- How do I add an advanced custom field in WordPress?
- How do I add custom fields to WordPress media?
- What is advanced custom fields plugin?
- How do I create a custom field?
- How do you show ACF field?
- Where does advanced custom fields store data?
- How do I update advanced custom fields pro?
- How do I add a video to advanced custom fields?
- How do I get an ACF file?
- How do I add the media selector to my WordPress Plugin?
How do I add a custom field to a post?
First, you need to edit the post or page where you want to add the custom field and go to the custom fields meta box. Next, you need to provide a name for your custom field and then enter its value. Click on the Add Custom Field button to save it.
How do I add an advanced custom field in WordPress?
Advanced Custom Fields plugin is installed like any other plugin. Go to Plugins > Add New and search for Advanced Custom Fields, then press enter. The plugin should show up on first place and you can get it onto your site via Install Now. When the installation is done, don't forget to activate.
How do I add custom fields to WordPress media?
Creating Custom Fields for Attachments
Click the “Add Field” button on the right. This will expand a whole new section to add your new custom field in WordPress. Input a “Field Label.” This is the text that is displayed when a file is uploaded or edited. For this example, I'll use, “Photographer.”
What is advanced custom fields plugin?
Advanced Custom Fields is a WordPress plugin which allows you to add extra content fields to your WordPress edit screens. These extra content fields are more commonly referred to as Custom Fields and can allow you to build websites faster and educate your clients quicker. ... Install the ACF plugin.
How do I create a custom field?
- Go to System Settings > Objects and Fields.
- Select the object you'll be creating fields for. ...
- Select Object Fields from the Object Management menu.
- Click New Field.
- Choose a field type and click Next.
- Complete the required fields: ...
- Click Save Custom Field.
- Add the new field to a Page Layout.
How do you show ACF field?
To retrieve a field value as a variable, use the get_field() function. This is the most versatile function which will always return a value for any type of field. To display a field, use the the_field() in a similar fashion.
Where does advanced custom fields store data?
They are stored in post_content. As far as updating URLs, that depends on what type of field you're talking about and how you are migrating the database. Some ACF fields store post or term ID values and they will only continue working if the post/term/user IDs are the same.
How do I update advanced custom fields pro?
One click update
Updates will appear when available and can be applied by simply clicking on the 'update now' button. This method of update is also available for ACF PRO, however, you will also need to activate your license. This is easily done via the 'Custom Fields -> Updates' admin page.
How do I add a video to advanced custom fields?
Once you've installed and activated the free version of ACF, go to the Custom Fields menu inside WordPress and then click Add New. Inside your new set of fields (ours are called 'Video Fields'), you'll need to create an ACF File field for each video format you plan to upload, plus another for the poster image.
How do I get an ACF file?
php $file = get_field('file'); if( $file ): // Extract variables. $url = $file['url']; $title = $file['title']; $caption = $file['caption']; $icon = $file['icon']; // Display image thumbnail when possible. if( $file['type'] == 'image' ) $icon = $file['sizes']['thumbnail']; // Begin caption wrap.
How do I add the media selector to my WordPress Plugin?
Include the (java)scripts
- On the '#upload_image_button' button click, it will open the media selector.
- Set the image preview 'src' so the preview will be immediately visible.
- Set the attachment ID in the hidden input field for us to save later.
 Usbforwindows
Usbforwindows


![Change a text field to a text area/rich-text field on template [closed]](https://usbforwindows.com/storage/img/images_1/change_a_text_field_to_a_text_arearichtext_field_on_template_closed.png)
![Creating categories, pages and post on Dashboard [closed]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)