- How do I add a dynamic field to a form?
- How dynamically add and remove form fields?
- How do you add dynamic input fields in react?
- How do I create a dynamic form in HTML?
- How dynamically add and remove fields in angular 8?
- How do you add multiple input fields dynamically in react JS?
- How do you dynamically add and remove form fields in Angularjs 7?
- How do you clear an array form?
- How do you create an input field in react?
- How do you add a text field in react?
- How do you make a dynamic controlled form with react hooks?
How do I add a dynamic field to a form?
If you want to dynamically add elements, you should have a container where to place them. For instance, a <div id="container"> . Create new elements by means of document. createElement() , and use appendChild() to append each of them to the container.
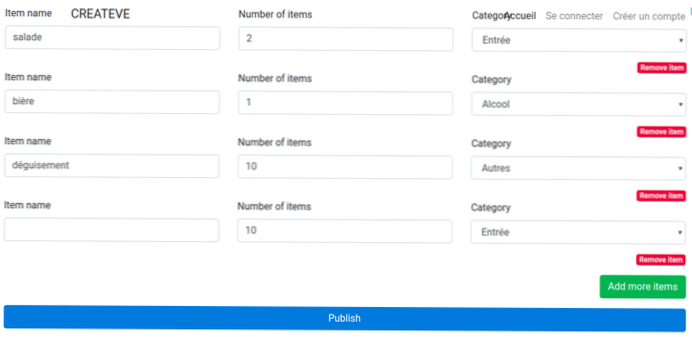
How dynamically add and remove form fields?
Add or Remove Input Fields Dynamically using jQuery
- Table of Contents.
- Step 1 : Include jQuery & Bootstrap. It is not necessary to include Bootstrap. ...
- Step 2 : Create a Simple Form. Let's create a simple form including one text field. ...
- Step 3 : Make Field Dynamic. We have created a simple form with one text field. ...
- Step 4 : The Full Code. ...
- Step 5 : Run and See the Output.
How do you add dynamic input fields in react?
Dynamic form fields using React with hooks
- Add some text in the 1st input text field.
- Add a new text field by clicking on + button.
- Click on X button next to the 1st text field.
How do I create a dynamic form in HTML?
How to use it:
- Insert the latest version of jQuery JavaScript library and the JavaScript file dynamic-form. js into the page. ...
- Insert add/remove buttons to the form groups you want to duplicate. < div id = "dynamic_form" > ...
- Attach the form duplication functionality to the form group. ...
- Full plugin options.
How dynamically add and remove fields in angular 8?
src/app/app.component.ts
- import Component from '@angular/core';
- import FormGroup, FormControl, FormArray, FormBuilder from '@angular/forms'
- @Component(
- selector: 'my-app',
- templateUrl: './app.component.html',
- styleUrls: [ './app.component.css' ]
- )
- export class AppComponent
How do you add multiple input fields dynamically in react JS?
- Create react application. Let's start by creating a simple react application with the help of the create-react-app. ...
- Design the form. To design the form, we will add two inputs and two buttons into the form. ...
- Implement logic to add/remove fields. Now it's time to write the logic. ...
- Output. ...
- 47 Responses.
How do you dynamically add and remove form fields in Angularjs 7?
Angular 6 Dynamically Add Rows Reactive Forms How To
- Create Angular app. ...
- Generate your product class. ...
- Import ReactiveFormsModule. ...
- Create form component & import everything you need. ...
- Define a get accessor for your sellingPoints. ...
- Write your html form finally. ...
- Add the add() and delete() methods. ...
- Finalise your template: add/remove row buttons.
How do you clear an array form?
“angular formarray remove all” Code Answer's
- const arr = new FormArray([
- new FormControl(),
- new FormControl()
- ]);
- console. log(arr. length); // 2.
-
- arr. clear();
- console. log(arr. length); // 0.
How do you create an input field in react?
You can control the values of more than one input field by adding a name attribute to each element. When you initialize the state in the constructor, use the field names. To access the fields in the event handler use the event.target.name and event. target.
How do you add a text field in react?
- TextField component is a complete form control including a label, input, and help text. ...
- Step 1: Create a React application using the following command: npx create-react-app foldername.
- Step 2: After creating your project folder i.e. foldername, move to it using the following command: cd foldername.
How do you make a dynamic controlled form with react hooks?
Next we will create the Form. js file where we will first use the useState() hook to manage the information in our form, and will also call all of those components we created to action! import React from "react"; import Input from "../Input/Input"; import Button from "../Button/Button"; import classes from "./Form.
 Usbforwindows
Usbforwindows