- How do I auto resize an embedded YouTube video?
- What is embedded size?
- How do I change the size of an embed code?
How do I auto resize an embedded YouTube video?
You will need to wrap the responsive youtube embed code with a div and specify a 50% to 60% padding bottom. Then specify the child elements (iframe, object embed) 100% width, 100% height, with absolute position. This will force the embed elements to expand fullwidth automatically.
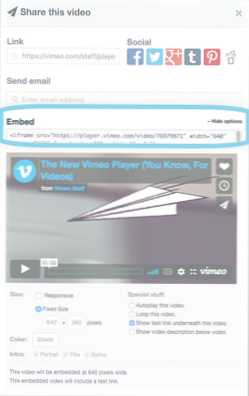
What is embedded size?
The Embed screen will appear. By default the size of the video is set to 560 x 340 pixels (small) but you can select other sizes (640 x 385 pixels, 853 x 505 pixels etc) or set custom dimensions. When typing in custom pixel dimensions the aspect ratio is maintained. 4.
How do I change the size of an embed code?
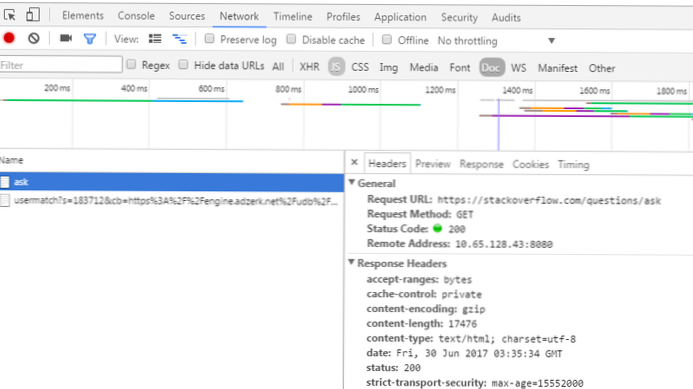
Select HTML from the text editor. This will open a new window (where the embed code was pasted). To change the size to a regular sized document, change the width to 100%, and the height to “1000px”. Select Update when finished, and then Submit.
 Usbforwindows
Usbforwindows



![One PDF Document, 2 pages [closed]](https://usbforwindows.com/storage/img/images_1/one_pdf_document_2_pages_closed.png)