- How do I edit blockquote in WordPress?
- How do I add a blockquote to Blogger?
- What is blockquote font in Blogger?
- What is HTML blockquote?
- How do you center a blockquote in CSS?
- How do I add a blockquote in CSS?
- How do I get rid of quoted text in Blogger?
- How do you indent a paragraph in Blogger?
- What is the purpose of blockquote?
- Where do we use blockquote in HTML?
- How do you use blockquote in HTML?
How do I edit blockquote in WordPress?
You can do this by either going to Appearance » Editor in your WordPress admin or edit the files via FTP. Next, you would need to use one of the styles suggested below and override your blockquote styles.
How do I add a blockquote to Blogger?
How to add a quote in Blogger? To add a quote in Blogger, use the Blockquote tool from the toolbar. Select a text and click the Blockquote or in a new line, click on the Blockquote tool and start typing.
What is blockquote font in Blogger?
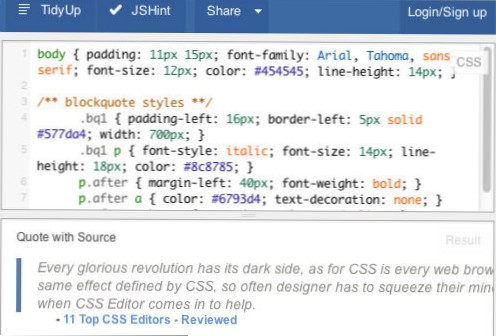
Blogger Blockquote Styles: 25+ Handpicked Customizable CSS Styles – A blockquote or block quotation is an extract in a written document, set off from the main text as a distinct.
What is HTML blockquote?
The HTML <blockquote> Element (or HTML Block Quotation Element) indicates that the enclosed text is an extended quotation. ... A URL for the source of the quotation may be given using the cite attribute, while a text representation of the source can be given using the <cite> element.
How do you center a blockquote in CSS?
3 Answers
- You could set the parent container's display to "flex" and set the alignment of the flex items to "center." However, this would center everything in the container, which you may not want.
- Alternatively, you could set the parent div to display: flex and then self-align the blockquote.
How do I add a blockquote in CSS?
You can add quotation marks to a <blockquote> using CSS pseudo elements. The <q> element comes with quotation marks baked in so they need not be added, however adding them as pseudo-elements can be a workaround for older browsers that don't automatically add them.
How do I get rid of quoted text in Blogger?
How do I customize my blockquotes in Blogger?
- Log in to Blogger.com.
- Go to Design > Edit HTML.
- Find this code in your HTML: blockquote
How do you indent a paragraph in Blogger?
You can also easily press TAB on your keyboard to indent when you're using a program like Microsoft Word. Most webpages and blogs use HTML tags (<p></p>), which automatically starts paragraphs on a new line, but don't include indentations.
What is the purpose of blockquote?
The blockquote element is used to indicate the quotation of a large section of text from another source. Using the default HTML styling of most web browsers, it will indent the right and left margins both on the display and in printed form, but this may be overridden by Cascading Style Sheets (CSS).
Where do we use blockquote in HTML?
Definition and Usage
The <blockquote> tag specifies a section that is quoted from another source. Browsers usually indent <blockquote> elements (look at example below to see how to remove the indentation).
How do you use blockquote in HTML?
blockquote HTML: Main Tips
- The <blockquote> HTML element indicates that content is a quotation.
- When a quotation is inside the rest of the text, use the <q> element.
- You should apply the <blockquote> HTML element when it is necessary to separate a quote from the remaining text.
 Usbforwindows
Usbforwindows

![Add Ajax search to Astra theme [closed]](https://usbforwindows.com/storage/img/images_1/add_ajax_search_to_astra_theme_closed.png)