- Should I use rel Noopener or Noreferrer?
- What does REL Noopener Noreferrer mean?
- How do I remove rel Noopener Noreferrer?
- How do you test REL Noopener Noreferrer?
- Why we use rel Noopener?
- What does Noopener mean?
- What is the use of rel attribute?
- Should you use target _blank?
- What is rel follow?
Should I use rel Noopener or Noreferrer?
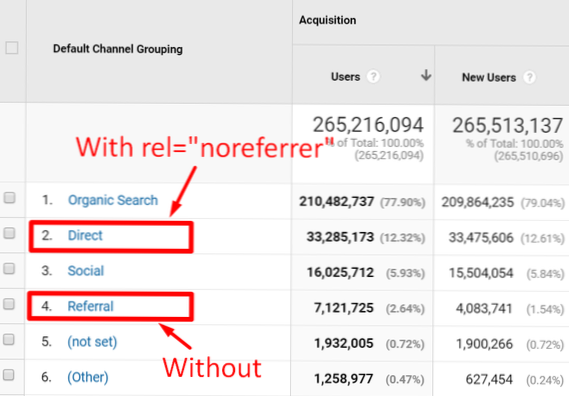
The noopener is needed to enhance the security of your website and prevent other websites from gaining access to your page (through the browser session). The noreferrer is used to protect referral information from being passed to the target website and this also hides referral traffic in Google analytics.
What does REL Noopener Noreferrer mean?
rel= “noopener noreferrer”: This tag when combined both the noopener and noreferrer attribute then it basically means that no referrer information should be passed to the website being linked to because of noreferrer tag and also prevents the newly opened page from controlling the page that delivered the traffic.
How do I remove rel Noopener Noreferrer?
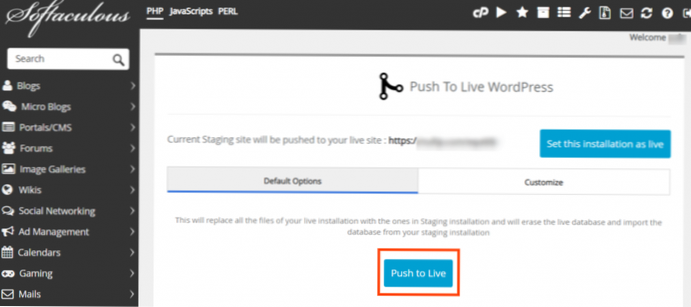
When you're in an article, click the three vertical dots in the text block and select “Edit as HTML.” Now delete the noreferrer attribute so that it just says rel=”noopener” inside the code.
How do you test REL Noopener Noreferrer?
Lighthouse uses the following process to identify links as unsafe:
- Gather all <a> tags that contain the target="_blank" attribute but not the rel="noopener" or rel="noreferrer" attributes.
- Filter out any same-host links.
Why we use rel Noopener?
rel=”noopener” is an HTML attribute that's added to all WordPress links that are selected to open in a new browser tab. It is also accompanied by a rel=”noreferrer” attribute. This feature was introduced in WordPress to address a security vulnerability which can be exploited by malicious websites.
What does Noopener mean?
Using the noopener effectively tells the browser to open a link in a new tab without providing the context access to the webpage that opened the link. This is achieved by not setting the window.
What is the use of rel attribute?
The rel attribute specifies the relationship between the current document and the linked document. Only used if the href attribute is present. Tip: Search engines can use this attribute to get more information about a link!
Should you use target _blank?
Like it or not, target="_blank" is a change in default behavior. ... That's wonderful for you, but it is safe to assume most users are most comfortable with the default behavior. And thus less comfortable with your forcing of a different behavior. If it's an internal tool just for you, do whatever you want.
What is rel follow?
It's a way of controlling the link power from a site. They're passing on the link juice to you. If you want the search engines to see that link on the external blog, then what they have done is a good thing. They could have also just left that parameter out altogether. People can put rel="nofollow".
 Usbforwindows
Usbforwindows



![How updraft plus executes the configured backup schedule? [closed]](https://usbforwindows.com/storage/img/images_1/how_updraft_plus_executes_the_configured_backup_schedule_closed.png)