- What is dynamic loading of page?
- How do I create a dynamic HTML page?
- How do you dynamically edit the contents of a website?
- How do I display dynamic content in HTML?
- What is dynamic Web page with example?
- What is dynamic website example?
- How do I create a dynamic Web page?
- How do I put content in a DIV without reloading the page?
- How do I create a dynamic header in HTML?
- How do I change the title of a page?
- Which command is used to change the title of webpage?
- How do you style dynamic content?
What is dynamic loading of page?
A client-side dynamic web page processes the web page using HTML scripting running in the browser as it loads. JavaScript and other scripting languages determine the way the HTML in the received page is parsed into the Document Object Model, or DOM, that represents the loaded web page.
How do I create a dynamic HTML page?
Let's talk through the steps needed to get here:
- Project setup.
- Create a single card using HTML with hardcoded values.
- Create a single card dynamically Using JS.
- Statically Add Information to HTML Elements with JavaScript.
- Dynamically Add Information to HTML Elements with JavaScript.
How do you dynamically edit the contents of a website?
Update Web page content dynamically from a single source with DOM-controlled JavaScript. With DHTML you can combine DOM with JavaScript and/or CSS to create new HTML in individual user sessions in real time, offering multiple page content options from a single chunk of code.
How do I display dynamic content in HTML?
5 Ways To Display Dynamic HTML Content In Javascript
- Directly change the contents with innerHTML and outerHTML .
- Create new HTML elements and insert them.
- Load and insert HTML contents with AJAX.
- Load data with AJAX, and generate a table or list.
- Dynamically load CSS files.
What is dynamic Web page with example?
A dynamic web page is a web page that displays different content each time it's viewed. For example, the page may change with the time of day, the user that accesses the webpage, or the type of user interaction.
What is dynamic website example?
Dynamic websites contain Web pages that are generated in real-time. ... Examples of dynamic: Websites like Blogspot Blogs, Wordpress Blogs, Any E-commerce sites, Calendar or to-do sites, Bulletin Boards even Quora for that matter is good example or any site that needs to updated often.
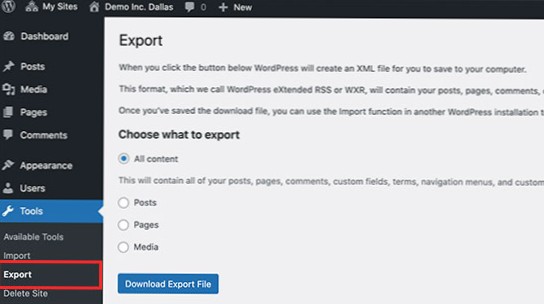
How do I create a dynamic Web page?
Creating a dynamic page can be done through the Content Manager button.
- Click Add Content Elements, and Choose Template.
- A menu titled “Create a New Page” will open, where you can choose a template for the dynamic pages you'll be creating. ...
- The first new page is the dynamic category (All) page.
How do I put content in a DIV without reloading the page?
Inside each click function ,i used the method html() to change the innerHTML of content-right div.
- $("#one").click(function()
- $(".container-right").html(p1);
- );
- $("#two").click(function()
- $(".container-right").html(p2);
- );
How do I create a dynamic header in HTML?
Setting up dynamic header and footer integration
- The header.html file contains the header of your website, typically containing menus and navigation.
- The footer.html file contains the footer of your website.
- The head. html file contains all the necessary stylesheets (CSS) and javascript that are needed to run the header and footer functionalities.
How do I change the title of a page?
Change the Web Page Title
- Open the Web site with the Web page you want to change.
- If necessary, click the View menu, and then click Folder List to display the Folder List.
- In the Folder List, right-click the page you want to change, and then click Properties. ...
- Type a new name for the title.
- Click OK.
Which command is used to change the title of webpage?
HTML <title> Tag.
How do you style dynamic content?
color = "red"; you can apply the style change dynamically. Below is a function that turns an element's colour to red when you pass it the element's id . You could also use setAttribute(key, value) to set a style on an element. For example, you could set the colour of an element to red by calling element.
 Usbforwindows
Usbforwindows