- Do WordPress themes use bootstrap?
- How do I add Bootstrap CSS to my WordPress theme?
- Is bootstrap good for WordPress?
- How do I convert a WordPress theme to bootstrap?
- How do I use bootstrap?
- How do I install bootstrap?
- How do I link a style CSS to a WordPress theme?
- How do I integrate a WordPress template?
- How do I use bootstrap navbar in WordPress?
Do WordPress themes use bootstrap?
Bootstrap can also be used to create mobile-responsive, custom WordPress themes. Although the Bootstrap framework was not designed for WordPress compatibility, it can be integrated into an existing WordPress site and its CSS styling elements can be applied to the WordPress core code.
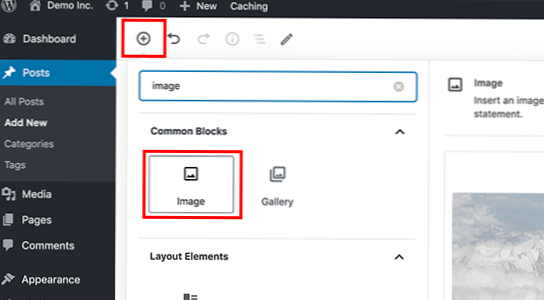
How do I add Bootstrap CSS to my WordPress theme?
Create Bootstrap WordPress Theme From Scratch
- Step 1: Create Your Theme Folder. ...
- Step 2: Download Bootstrap. ...
- Step 3: Create Some Files. ...
- Step 4: Edit style. ...
- Step 5: Edit functions. ...
- Step 6: Page Structure. ...
- Step 7: Edit header. ...
- Step 8: Edit functions.php, Again.
Is bootstrap good for WordPress?
Apart from other applications, Bootstrap can also be used for WordPress theme development. It's quite easy to hook it to the CMS, and its predefined classes enable developers to create custom, responsive WordPress themes very fast: time and money saver.
How do I convert a WordPress theme to bootstrap?
Step 1: Unpack Bootstrap
- First of all, install WordPress on your domain.
- Download and unzip Bootstrap.
- Once done, connect Using an FTP client like FileZilla.
- Navigate to wp-content > themes.
- Create a new folder in the Themes folder and name it BootSTheme. ...
- Almost every WordPress installation contains the following files:
How do I use bootstrap?
Bootstrap Tutorial
- Step 1: Setup and overview. Create an HTML page. Load Bootstrap via CDN or host it locally. Include jQuery. Load Bootstrap JavaScript. Put it all together.
- Step 2: Design your landing page. Add a navigation bar. Include custom CSS. Create a page content container. Add background image and custom JavaScript. Add an Overlay.
How do I install bootstrap?
Steps
- Click the Download button. ...
- Click the Download button below "Compiled CSS and JS." This will download the complete Bootstrap files to your computer as a ZIP archive. ...
- Extract the files from the ZIP archive. ...
- Move the extracted folders to the same folder as your website HTML files.
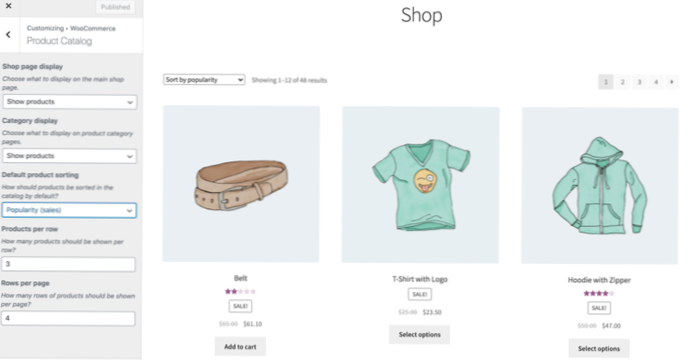
How do I link a style CSS to a WordPress theme?
To add CSS to WordPress, you just need to:
- Navigate to Appearance > Customize in your WordPress dashboard to open the WordPress Customizer.
- Select the Additional CSS option from the menu on the left in the WordPress Customizer interface:
How do I integrate a WordPress template?
1. Manual Conversion of HTML to WordPress
- Step 1: Create a New Theme Folder.
- Step 2: Copy CSS Code.
- Step 3: Separate Existing HTML.
- Step 4: Change the Header. php and Index. php Files for WordPress.
- Step 5: Screenshot and Upload.
- Step 1: Choose a Theme.
- Step 2: Create a New Theme Folder.
- Step 3: Create a Style Sheet.
How do I use bootstrap navbar in WordPress?
Adding the Bootstrap Responsive Menu to your WordPress Theme
php wp_nav_menu( array( 'theme_location' => 'top_menu', 'depth' => 2, 'container' => false, 'menu_class' => 'navbar-nav mr-auto', 'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback', // Process nav menu using our custom nav walker.
 Usbforwindows
Usbforwindows



![Redirect from 8081 to port 80 not working [closed]](https://usbforwindows.com/storage/img/images_1/redirect_from_8081_to_port_80_not_working_closed.png)