- How do I add a search box to my menu?
- How do I add a search bar to my menu in WordPress?
- How do I add a shortcode to my menu?
- How do I show Searchm in WordPress?
- How do I add a search icon to my input box?
- How do I add a search box in HTML?
- How do I add a search bar?
- How do I add a Search button to my website?
- How do I add a search toggle effect in WordPress?
- How do you call a shortcode from a menu in WordPress?
- How do I create a menu shortcode in WordPress?
- How do you add a shortcode to a header?
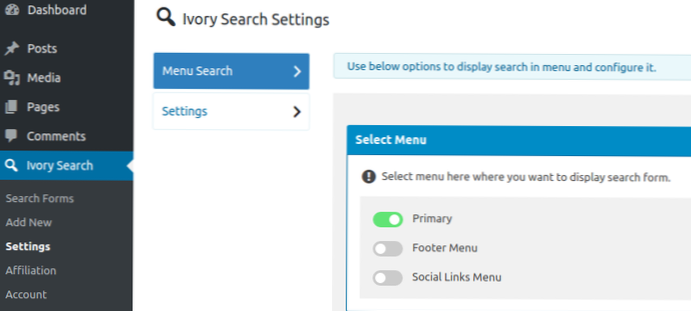
How do I add a search box to my menu?
Simply go to Ivory Search » Settings page to configure the search bar to your WordPress menu. On this page, you will see the 'Select Menu' tab. From here, you can simply toggle the menu where you would like to add the search bar. This list of menus (Primary Menu and Footer Menu) belongs to your WordPress template.
How do I add a search bar to my menu in WordPress?
Methods of Adding A Search Bar
- Go to your Admin Dashboard.
- Navigate to Appearance > Widgets. Here, you'll find the widget named Search under the Available Widgets.
- Click on it and then hit the Add Widget button. You can also drag it to the Widget Area. ...
- Now go to your site and you'll see the Search widget on the sidebar.
How do I add a shortcode to my menu?
How to display shortcodes in menu items
- Step 1 – Add a new item to the menu. Create a new Custom Link menu item and position the item within the menu where you would like the shortcode to be displayed. ...
- Step 2 – Set up the shortcode replacement. Save the menu, then hover over the “Currency Switcher” item and click the blue Mega Menu button. ...
- Step 3 – The result.
How do I show Searchm in WordPress?
You can display a search form anywhere on a WordPress site by including <? php get_search_form(); ?> in the template. If your theme contains searchform. php , WordPress will display the contents of the file.
How do I add a search icon to my input box?
How To Make TextBox with Search Icon in HTML and CSS?
- Step 1: Create the index.html with its basic structure. <! ...
- Add the input box inside the tag. Also include the placeholder saying "Search..." ...
- Step 3: Download a search icon. ...
- Step 4: Add a div with the image icon inside. ...
- Step 5: Add the magical CSS.
How do I add a search box in HTML?
In this tutorial, we are going to add a search bar in HTML to your site!
...
HTML Form
- <form> - This element is for user input.
- <input> - This element has many types the one we will use today is search.
- <button> - This element will submit the form and start the search.
How do I add a search bar?
Customize your Search widget
- Add the Search widget to your homepage. Learn how to add a widget.
- On your Android phone or tablet, open the Google app .
- At the bottom right, tap More. Customize widget.
- At the bottom, tap the icons to customize the color, shape, transparency and Google logo.
- When you're finished, tap Done.
How do I add a Search button to my website?
Add custom search to your site
- From the control panel, select the search engine you want to edit.
- Click Setup from the menu on the left and then click the Basics tab.
- Click Get code.
- Copy the code and paste it into your site's HTML source code where you want your search engine to appear.
How do I add a search toggle effect in WordPress?
Adding the Toggle Effect to the WordPress Search Form
Just make sure that the file is named search-icon. png. Now you need to upload this search icon to your theme's images folder. Connect to your website using an FTP client like Filezilla, and open your theme directory.
How do you call a shortcode from a menu in WordPress?
Check the screen options, if you don't see the Shortcode box. Check the Shortcode option to see the new Shortcode box. Add your shortcode/HTML to the text area (not a link, in the screenshot). Optionally, add a title.
How do I create a menu shortcode in WordPress?
Just go to Appearance > Menu and find menu name as shown in the image below. Just copy that menu name from there and add it to your shortcode.
How do you add a shortcode to a header?
The following way you can add a shortcode into your header/footer parts.
- Go to your WordPress dashboard and click on Appearance → Theme Editor.
- On this screen, right side you will see theme files. ...
- Find out Theme Footer ( footer. ...
- Now you add the following . ...
- Add a shortcode between the single quotes.
 Usbforwindows
Usbforwindows