- How do I add a drop-down list to my website?
- How do you create a drop-down menu?
- How do I overlay a drop-down menu?
- How do you add a drop-down in HTML?
- How do I add a page to a drop-down menu in WordPress?
- How do I create a drop-down menu in WordPress?
- Can you insert a drop down menu in Google Docs?
- How do I create a drop down menu in bootstrap?
- How do I copy and paste a drop down list in Word?
- What is an overlay menu?
- What is HTML overlay?
- What is overlay?
How do I add a drop-down list to my website?
Select Edit Website or Edit Site to open your website builder. Add a drop-down menu (like adding a new page). Add Page in the Site Navigation menu as if you were adding a new page. Then select Dropdown menu.
How do you create a drop-down menu?
Example Explained
Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS.
How do I overlay a drop-down menu?
When you'd like to show overlay for all dropdowns, open menu and press Menu Settings button. Then add navpro-overlay class to the CSS Class field. In case when you want to show overlay for specific dropdown only, open menu and select parent item for the dropdown you need.
How do you add a drop-down in HTML?
The <select> element is used to create a drop-down list. The <select> element is most often used in a form, to collect user input. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted).
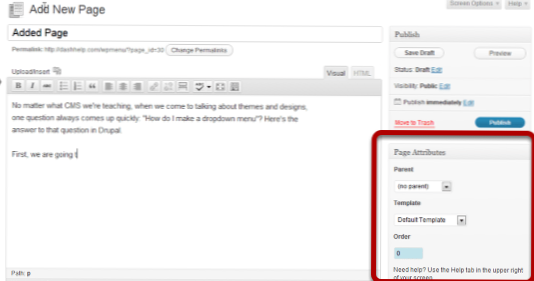
How do I add a page to a drop-down menu in WordPress?
How to create a WordPress dropdown menu with core functionality
- Step 1: Create a menu (if needed) If you don't already have a menu, enter a name in the Menu Name box and then click the Create Menu button. ...
- Step 2: Add links to menu. ...
- Step 3: Arrange menu items using drag and drop. ...
- Step 4: Choose menu location.
How do I create a drop-down menu in WordPress?
How to Add a Drop-Down Menu: Step by Step
- Step 1: Create Menu Items. To get started, navigate to Appearance > Menus in your WordPress dashboard. ...
- Step 2: Set Your Menu Structure. At this stage, your menu is not yet organized. ...
- Step 3: Add CSS to Your Menu. ...
- Step 4: Preview Your Menu. ...
- Step 5: Publish Your Menu.
Can you insert a drop down menu in Google Docs?
Objective / Info: How to create a drop down menu in Google Docs spreadsheets. ... Select the "Items from a list" option from the "Criteria" drop down options. Select the "Create list from range" option, then click the table icon to the right. Click and drag across the cells that you wan to include in your drop down list.
How do I create a drop down menu in bootstrap?
Basic Dropdown
To open the dropdown menu, use a button or a link with a class of . dropdown-toggle and the data-toggle="dropdown" attribute. Add the . dropdown-menu class to a <div> element to actually build the dropdown menu.
How do I copy and paste a drop down list in Word?
Please do as follows to copy Excel drop down list to Word document.
- Open the worksheet contains the drop down list you want to copy to Word document.
- Select the drop down list cell and copy it by pressing the Ctrl + C keys simultaneously.
- Go to the Word document, click Home > Paste > Paste Special.
What is an overlay menu?
Overlay menus are a fairly common concept in mobile web design, where the screen space is limited. They allow you to show new content on top of other content. Overlays are very similar to links, except they have a transparent background and appear on top of the original page.
What is HTML overlay?
Overlay means to cover the surface of something with a coating. In other words, it is used to set one thing on the top of another. The overlay makes a web-page attractive, and it is easy to design. Creating an overlay effect means to put two div together at the same place, but both will appear when required.
What is overlay?
to lay or place (one thing) over or upon another. to cover, overspread, or surmount with something. to finish with a layer or applied decoration of something: wood richly overlaid with gold. Printing. to put an overlay upon.
 Usbforwindows
Usbforwindows