- How do I create a custom Elementor widget?
- How do I create an inner section in an Elementor?
- How do I change the structure of a section in Elementor?
- How do I create a custom widget on Android?
- How do I create widget?
- How do I make my columns wider in Elementor?
- What is Section in Elementor?
- How do I change the section height of my Elementor?
- Where is layout in Elementor?
How do I create a custom Elementor widget?
Create an Elementor Widget Guide
- Setup a custom plugin. Always add your custom Elementor widgets in an independent plugin. ...
- Define the plugin. For any WordPress plugin, you'll need to define it so WordPress recognizes and allows you to enable it in the admin dashboard.
- Initialize the plugin. ...
- Build the custom widget.
How do I create an inner section in an Elementor?
Inner Section Widget
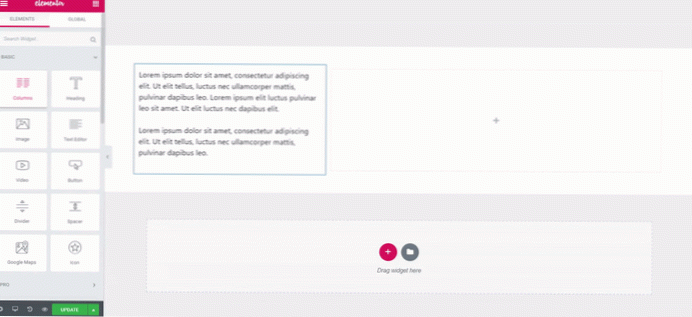
- Drag an Inner Section Widget to your column.
- As a default, you will get a section with two columns.
- You can add or remove columns by right-click the columns handle icon.
- You can drag and drop the Inner Section widget to any column on your page, but it cannot be used within another Inner Section.
How do I change the structure of a section in Elementor?
Click the Plus icon to create a new section. 2. Then select a structure / layout for your section (1 column, 2 columns, 3 columns, etc.). Later, you can edit the exact width of every column.
How do I create a custom widget on Android?
To create a widget, you:
- Define a layout file.
- Create an XML file ( AppWidgetProviderInfo ) which describes the properties of the widget, e.g. size or the fixed update frequency.
- Create a BroadcastReceiver which is used to build the user interface of the widget.
- Enter the Widget configuration in the AndroidManifest.
How do I create widget?
Add a widget
- On a Home screen, touch and hold an empty space.
- Tap Widgets .
- Touch and hold a widget. You'll get images of your Home screens.
- Slide the widget to where you want it. Lift your finger.
How do I make my columns wider in Elementor?
Click on the column settings icon in upper-left corner of the column in your layout so that a new dashboard on the left will open with the column's settings. 4. Click on Desktop icon in the Column Width section and two more device sizes mode will appear where you can set a column width for each of them individually.
What is Section in Elementor?
Elementor uses three main building blocks: Sections, Columns, and Widgets. Sections are the largest building blocks, and inside them are groups of Columns. Columns sit inside of Sections and are used to house the Widgets. Widgets are placed inside of Columns.
How do I change the section height of my Elementor?
How to add a minimum height to a section in Elementor?
- In Elementor, select the section for which you want to set a min-height so that a new dashboard on the left will emerge with the element's settings.
- In Layout tab, change the Height setting to Min Height.
Where is layout in Elementor?
From any Elementor page or post editor, click the hamburger menu in the upper left corner of the Widget Panel, then navigate to Site Settings > Settings > Layout.
 Usbforwindows
Usbforwindows



![Is it good practice to use REST API in wp-admin plugin page? [closed]](https://usbforwindows.com/storage/img/images_1/is_it_good_practice_to_use_rest_api_in_wpadmin_plugin_page_closed.png)