- How do I enable Gutenberg for custom post type?
- How do I enable Gutenberg editor?
- What is custom post type?
- How do I add custom taxonomy to custom post type?
- What is the difference between Gutenberg and classic editor?
- How do I use Gutenberg plugins?
- How do I change from Gutenberg to classic editor?
- Is single custom post type?
- How do I display custom post type?
- How do I display custom post type in front end?
How do I enable Gutenberg for custom post type?
add support for the editor. add the show_in_rest key and set it to true via your custom post type. As you can see, the above code snippet just set the 'show_in_rest' parameter to 'TRUE'. After this step, when you create or edit a custom post type, you will see the Gutenberg editor visible and enabled.
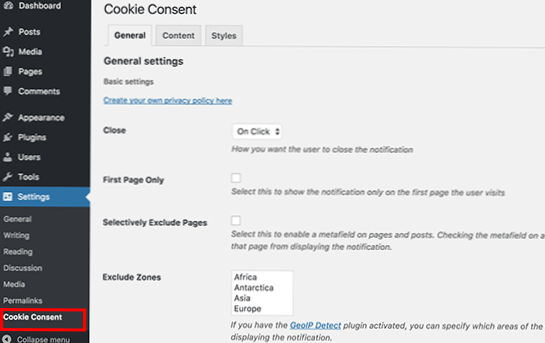
How do I enable Gutenberg editor?
First, you need to install and activate the plugin. You can download the installation files from its WordPress.org Plugin page. Next, go to Settings and then click Gutenberg Manager on the Left Menu. From the settings tab, we have the Global Option, Standard Post Types, and Custom Post Types.
What is custom post type?
A custom post type is nothing more than a regular post with a different post_type value in the database. The post type of regular posts is post , pages use page , attachments use attachment and so on. You can now create your own to indicate the type of content created.
How do I add custom taxonomy to custom post type?
' So make sure you have a custom post type created before you begin creating your taxonomies. Next, go to CPT UI » Add/Edit Taxonomies menu item in the WordPress admin area to create your first taxonomy. On this screen, you will need to do the following: Create your taxonomy slug (this will go in your URL)
What is the difference between Gutenberg and classic editor?
The entire publishing and editing experience has been reshaped by Gutenberg. Blocks are the new tools to convert your ideas into media-rich content.
...
Gutenberg Vs Classic Editor Comparison.
| Gutenberg Editor | Classic Editor |
|---|---|
| Lets you create content with blocks | Offers a plain area to create content and type your texts |
How do I use Gutenberg plugins?
New Gutenberg editor comes with a default Table block, which makes it super easy to add tables into your posts and pages. Simply add the block and then select the number of columns and rows you want to insert. You can now go ahead and start adding data to table rows. You can always add more rows and columns if needed.
How do I change from Gutenberg to classic editor?
Use Both Editors at First – Under Settings>Writing, there is the option to 'allow users to switch editors”. Assuming you have both editors installed, you can turn this option on and ease yourself into the Gutenberg experience by using it alongside the classic editor.
Is single custom post type?
is_singular( string|string[] $post_types = Determines whether the query is for an existing single post of any post type (post, attachment, page, custom post types).
How do I display custom post type?
Displaying Custom Post Type Using Default Archive Template
First, you can simply go to Appearance » Menus and add a custom link to your menu. This custom link is the link to your custom post type. Don't forget to replace example.com with your own domain name and movies with your custom post type name.
How do I display custom post type in front end?
What You Need To Create And Display Custom Post Types
- Create a custom post type for coupons.
- Add some custom fields to that post type so that we can store the coupon code and discount percentage.
- Create a template to actually display the coupons custom post type on the frontend site.
 Usbforwindows
Usbforwindows



![Why when I search for a specific term on my WordPress site I am redirected to the home page and not to the archive page? [closed]](https://usbforwindows.com/storage/img/images_1/why_when_i_search_for_a_specific_term_on_my_wordpress_site_i_am_redirected_to_the_home_page_and_not_to_the_archive_page_closed.png)