- How do I allow someone to upload files to my website?
- How do I allow someone to upload a file to WordPress?
- How do you let users upload pictures on your website HTML?
- How do I create a secure upload?
- How do I make a website upload and download files?
- How do I upload a file to a URL?
- How do you upload images?
- Where can I upload images?
- How do you upload photos to a website?
- How do I add a upload button to my website?
- How do I allow users to upload images in WordPress comments?
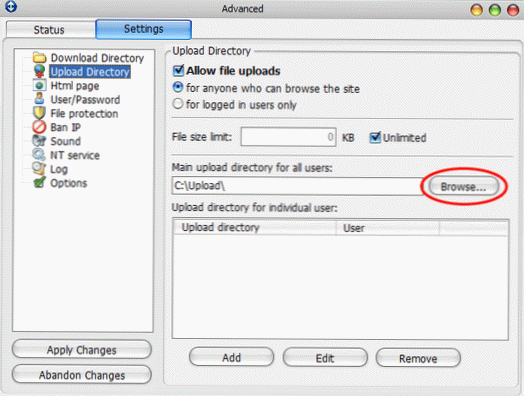
How do I allow someone to upload files to my website?
How to Allow Users to Upload Files to My Website
- Open a text or HTML. Type the following data to create the file browser form: ...
- Create the "uploadfile.php" PHP file noted in the "action" parameter of the above form. Type the following data in a new file: ...
- Save the file and upload them to your server. Test your page by navigating to the web page and using the form.
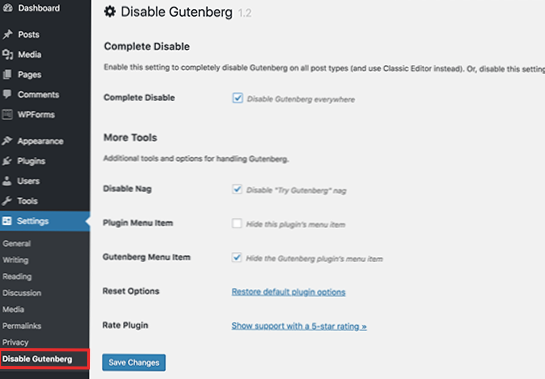
How do I allow someone to upload a file to WordPress?
To start, go to Settings » General.
- Here you can configure:
- To start, click on the Confirmation tab in the Form Editor under Settings. Then, customize the confirmation message to your liking and click Save.
- Now, publish your post or page so your WordPress upload form appears on your website.
How do you let users upload pictures on your website HTML?
If you want to allow a user to upload an external file to your website, you need to use a file upload box, also known as a file select box. This is also created using the <input> element but type attribute is set to file.
How do I create a secure upload?
How to secure file uploads yourself
- Use a whitelist of allowed file types. ...
- Verify file type against the whitelist before upload.
- Use input validation to prevent the whitelist from being bypassed using the filename.
- Use input validation to prevent the metadata from being exploited. ...
- Remove any unnecessary file evaluation.
How do I make a website upload and download files?
How to Upload Your Website (in 6 Easy Steps)
- Pick a Reliable Web Hosting Company.
- Choose Your Website Upload Method. File Manager. File Transfer Protocol (FTP) ...
- Upload Your Website File. Using File Manager. Using FileZilla.
- Move the Website Files to the Main Root Directory.
- Import Your Database.
- Check If the Website Works.
How do I upload a file to a URL?
Click on "Upload" in Google Drive tab to trigger the upload file via URL link window. In the pop up window, click "Upload URL". In the next window, enter/paste the source file URL link address. It will automatically generate a file name to show in destination for source file.
How do you upload images?
Click New in the upper-left side of the window (desktop), or tap + in the lower-right side of the screen (mobile). Select the "Photos" option. Click File Upload (desktop) or tap Upload and then tap Photos and Videos (mobile). On Android, you'll tap Images instead of Photos and Videos here.
Where can I upload images?
Dropbox
Dropbox offers support for photo storage, with its Android and iOS apps automatically uploading photos from mobile devices. You can also upload images from your computer to Dropbox as you would with any other files.
How do you upload photos to a website?
How to Add a Photo/Image/Picture to Website Page
- Chameleon users: ...
- New CMS users: ...
- Click in the content where you want the image and then click the Image button. ...
- Click Browse Server. ...
- Click the folder on the left where the image resides or you want it to reside. ...
- If you have have not uploaded the photo to the CKEditor follow these steps:
How do I add a upload button to my website?
To add and connect your Upload Button:
- Open the Add panel in your Editor: ...
- Click Input then click Upload Buttons.
- Select an Upload Button and drag it onto your site.
- Click the Upload Button on your page.
- Click the Connect to Data icon (or in Editor X).
- Click Connect a dataset to choose a dataset from the drop-down list.
How do I allow users to upload images in WordPress comments?
Upon activation, you need to go to Settings » Discussion page in your WordPress admin area and scroll down to Comment Attachment section. On this page, you can manage the settings to display image attachment field in the comments section of your WordPress posts and pages.
 Usbforwindows
Usbforwindows

![How do I find breaking changes while upgrading wordpress? [closed]](https://usbforwindows.com/storage/img/images_1/how_do_i_find_breaking_changes_while_upgrading_wordpress_closed.png)