- How do I create a pop up form?
- How do I make a pop up clickable?
- How do I create a pop up link in WordPress?
- How do I create a pop up registration form in WordPress?
- What's the difference between a form and a pop up form?
- How do I show the pop up form in HTML?
- Is it popup or pop up?
- Which plugin is used to create a dialogue or popup box on link click?
- How do I create a pop-up login?
- How do I link a contact button to a form?
- How do I set up a Pop-Up Contact Form 7?
How do I create a pop up form?
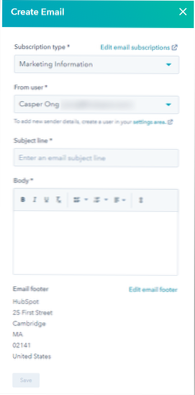
Customize your pop-up form
- Click Style to choose the fonts, font colors, and font size for your form.
- Click Layout to choose one of the popup designs. ...
- Click Settings to control how the pop-up will appear on your site. ...
- Mouse over the image placeholder in your layout and click Set Image.
How do I make a pop up clickable?
In “When to show PopUp” block choose “Click on certain link / button / other element” radio button. Copy the shortcode from the first field of this option. Go to your post or page and select required text. Click on create link button in text editor and paste shortcode of popup into the URL field.
How do I create a pop up link in WordPress?
Head to your WordPress dashboard and go to Popup Maker » Add Popup, and you'll see the popup editing screen appear. On this screen, you'll want to enter a name for your popup. Plus, you can also enter a optional display title like we did in this example. Your visitors will be able to see this optional display title.
How do I create a pop up registration form in WordPress?
Creating an Easy WordPress Popup Form
- Step One: Download Popup Maker. From your WordPress dashboard, go to Plugins > Add New, and search for Popup Maker. ...
- Step Two: Open Popup Maker from the Dashboard. ...
- Step Three: Add Text and Append Your Form. ...
- Step Four: Presenting your WordPress Popup Form. ...
- Step Five: Publish!
What's the difference between a form and a pop up form?
Forms can be used in the awareness, consideration, and decision stages of the buyer's journey. Pop-up forms are only used in the decision stage of the buyer's journey. Experience — pop-up forms are a CTA, landing page, and thank you page all in one. Forms are part of a larger conversion path.
How do I show the pop up form in HTML?
You can create popup login forms, contact forms or any other type of forms for your site. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen.
Is it popup or pop up?
Pop up is a verb that defines the action of popping up. Pop-up is both a noun and an adjective, whereas “popup” without the hyphen is incorrect. However, it is commonly written as “popup” because website URLs already include hyphens between the words.
Which plugin is used to create a dialogue or popup box on link click?
Popup anything on click is a modal popup plugin for WordPress website that allows you to add highly customizable popup windows.
How do I create a pop-up login?
Follow the steps to create a responsive Login form using CSS. Add an image inside a container and add inputs with matching labels for each field. Wrap a “form” element around them to process the input. Add the required CSS to design the login page try to keep the design as simple as possible.
How do I link a contact button to a form?
Adding Link or Button to Trigger Contact Form Popup
You will see the optin slug next to your optin title. Don't forget to replace the data-optin-slug with your own optin slug. Save your changes and visit your post/page. Click on the link to see your contact form popup in action.
How do I set up a Pop-Up Contact Form 7?
Get A Good Contact Form Plugin – Contact Form 7
- Install and activate the plugin (link below).
- In your WordPress admin panel, open Contact > Add New. Customize the message you want to convey to the visitor as per requirements.
- You'll obtain a shortcode that can be inserted to display the contact form.
 Usbforwindows
Usbforwindows



![Blank Blog Screen [closed]](https://usbforwindows.com/storage/img/images_1/blank_blog_screen_closed.png)