- How do I add multiple CSS files to my WordPress theme?
- How do I override the parent theme function in a child theme?
- Which of these are the minimum files required to make a child theme?
- How do I add a custom CSS file to WordPress?
- How do I override plugins in child theme?
- How do you create a function in child theme?
How do I add multiple CSS files to my WordPress theme?
How To Add A Second Style Sheet In Your Theme
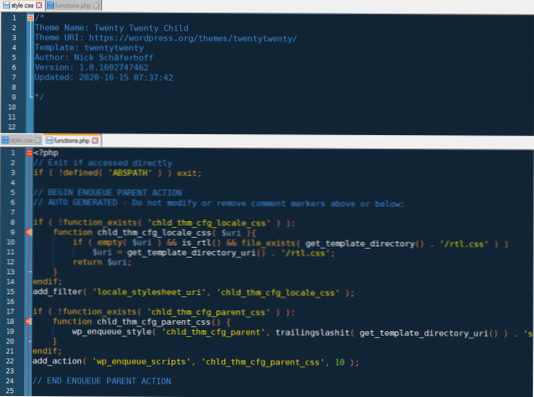
- First step is to copy this PHP code from the view raw link and paste it at the end of your child themes functions.php file: function custom_style_sheet() ...
- Second step is to create a new file named custom. css in your child themes folder.
- Third & final step is to paste this text at the start of the file.
How do I override the parent theme function in a child theme?
Functions in your child theme will be loaded before the functions in the parent theme. This means that if your parent and child themes both have functions called my_function() which do a similar job, the one in the parent theme will load last, meaning it will override the one in the child theme.
Which of these are the minimum files required to make a child theme?
In fact, a child theme really only needs three things: a folder, a style sheet and a functions. php file. That's it. And the two files can even pretty much be empty.
How do I add a custom CSS file to WordPress?
Open up a text editor, create a new text file, save it as “custom. css” and upload it into a css folder in your active WordPress theme's folder (i.e. /wp-content/themes/theme/css/) via FTP. Download the functions. php file in your active WordPress theme's folder (i.e. /wp-content/themes/theme/) via FTP.
How do I override plugins in child theme?
You can't overwrite a custom plugin, the only way is to duplicate his content creating a new plugin, and customize this new plugin made by yourself..
How do you create a function in child theme?
php we will only need to do exactly that: create an empty file and save it in our child theme folder with the name “functions. php”. Open your text editor, type the opening and closing php tags, save that file as “functions. php” and upload it to your child theme folder and you will have your first functions file.
 Usbforwindows
Usbforwindows