Go to your Navbar settings and find the navigation item you want to hide for a particular page. Click to edit and assign it a classname. You could assign it something like "hide-navigation-item."
- How do I hide the menu on a specific page in WordPress?
- How do I remove the menu bar in WordPress?
- How do I hide the navigation bar in HTML?
- How do I find page IDs in WordPress?
- How do I hide a menu?
- How do I show custom menus to logged in WordPress users?
- How do I hide a menu in HTML?
- How do I make navbar disappear?
How do I hide the menu on a specific page in WordPress?
Tho you can hide the menu using CSS, but it's not mandatory because you can also hide menu items from the Site Customizer. On the sidebar of the Customizer click on the Menus > tab. Click on Primary. Now just open the menu item you want to hide/remove-by clicking on it and click the red Remove link.
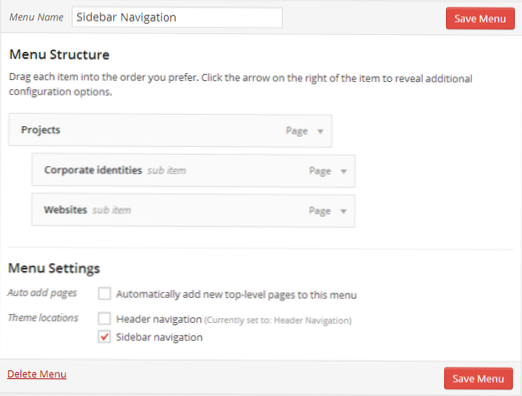
How do I remove the menu bar in WordPress?
Installation
- Upload hide-admin-menu to the /wp-content/plugins/ directory.
- Activate the plugin through the 'Plugins' menu in WordPress.
- Open Hide Menu from menu bar and then check or tick mark those menus that you want hide from admin bar.
How do I hide the navigation bar in HTML?
On Android 4.1 and higher, you can set your application's content to appear behind the navigation bar, so that the content doesn't resize as the navigation bar hides and shows. To do this, use SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION .
How do I find page IDs in WordPress?
To find a page ID, open your WordPress dashboard and click on Pages > All Pages. Once the page has opened, you need to look at the URL in your web browser's address bar. Here, you will find the page ID number displayed within the page URL.
How do I hide a menu?
Hiding specific menu items in mobile menu using CSS
First, you need to go to Appearance » Menus page and click on the Screen Options button at the top right corner of the screen.
How do I show custom menus to logged in WordPress users?
Go to Appearance » Menus, create two menus logged-in and logged-out. add_filter( 'wp_nav_menu_args' , 'my_wp_nav_menu_args' ); That's all you will see that your logged in visitors will see the logged-in menu and non-registered or logged out users will see a different menu.
How do I hide a menu in HTML?
Hide navigation menu items on specific pages
- Step 1: Assign a classname. Go to your Navbar settings and find the navigation item you want to hide for a particular page. Click to edit and assign it a classname. ...
- Step 2: Add custom CSS. Open the page where you want to hide the Navbar item.
How do I make navbar disappear?
Make the navbar disappear
- Select the navbar and make sure its position is fixed to the viewport.
- In the Interactions panel, choose Start an Animation from the When Scrolled Down menu.
- Name it (e.g., “nav leave”)
- Click the plus sign next to Timed actions.
- Under Move change the Y-axis until the navbar is outside the viewport.
 Usbforwindows
Usbforwindows



![How to get Regenerate Thumbnails plugin to make larger plugins than original? [closed]](https://usbforwindows.com/storage/img/images_1/how_to_get_regenerate_thumbnails_plugin_to_make_larger_plugins_than_original_closed.png)