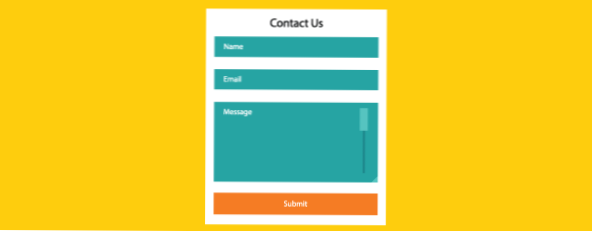
- How do I change the layout of Contact Form 7?
- How do I make two columns in Contact Form 7?
- How do I use contact form 7 in HTML?
- How can I reduce the size of my contact form 7?
- How do I create a two column form in HTML?
- How do I make a contact form responsive in WordPress?
- How do I make an inline contact form?
How do I change the layout of Contact Form 7?
In the left-hand admin panel, click Contact Style and select the Add New option. The Contact Form 7 Style plugin page has a very detailed demo video on how to style a form. You can change the margins, background color, border color, button color, text box color, and much more.
How do I make two columns in Contact Form 7?
WPForms two-column contact form
Click on any field in the builder and then the Field Options screen. From here, open Advanced Options. Columns are configured using the CSS Classes setting.
How do I use contact form 7 in HTML?
In the “Form” section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags. To make things easier, check out the descriptions below for the preset form tags that come with Contact Form 7. Text – Create a form tag for a single line of text.
How can I reduce the size of my contact form 7?
Reduce the Size of Contact Form 7 Text Input Boxes
- Step 1: Log in to your wp-admin. First of all log in to your site's wp-admin, install the contact form 7 and create a Form if not already did.
- Step 2: Open the Contact Form to Edit. ...
- Step 3: Do Some Changes in the Code.
How do I create a two column form in HTML?
In this example, we will create two equal columns:
- Float Example. .column float: left; width: 50%; /* Clear floats after the columns */ .row:after content: ""; display: table; ...
- Flex Example. .row display: flex; .column flex: 50%;
- Example. .column float: left; .left width: 25%; .right width: 75%;
How do I make a contact form responsive in WordPress?
In this tutorial, you'll learn how to create a responsive contact form with Contact Form 7 for WordPress.
- Step 1: Install Contact Form 7. ...
- Step 2: Create a New Contact Form. ...
- Step 3: Add CSS To Make a Responsive Contact Form. ...
- Step 4: Embed the Responsive Contact Form Using the Shortcode.
How do I make an inline contact form?
To display the form in a single line, navigate to Settings » General in your form builder and add the CSS class inline-fields to the Form CSS Class field. Next, to reduce the height of your form, open up each field's Advanced Options and set up some placeholder text.
 Usbforwindows
Usbforwindows