- How can I change image on hover?
- How do you change an image in CSS?
- How do you make text hover over an image in CSS?
- What is hover image?
- How do I make an image hover in text?
- How do I put an image on another image in HTML?
- How do I put a background image on a picture tag?
- How do I display text on an image?
- What is the text called when you hover over a picture?
- How do I overlay color on an image in CSS?
How can I change image on hover?
Answer: Use the CSS background-image property
You can simply use the CSS background-image property in combination with the :hover pseudo-class to replace or change the image on mouseover.
How do you change an image in CSS?
We can resize the image by specifying the width and height of an image. A common solution is to use the max-width: 100%; and height: auto; so that large images do not exceed the width of their container. The max-width and max-height properties of CSS works better, but they are not supported in many browsers.
How do you make text hover over an image in CSS?
Add CSS¶
- Set the :hover selector. The hovering effect is set using the :hover pseudo-class that selects and styles the element.
- Set the opacity property. ...
- Set the transition property. ...
- Add the transition-delay and transition-duration properties.
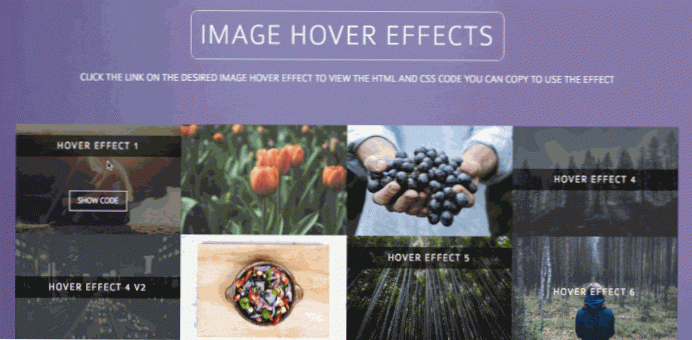
What is hover image?
Hover effects are a part of most site designs. They can be simple — like enlarging an image — or, they can trigger multi-step animations. ... Hover effects bring interactivity and motion to a design, making for a more dynamic web experience.
How do I make an image hover in text?
Hover to see a banana . It disjoins the sentence when the image and text are next to each other in HTML. To fix this, position the image at the end of the element, and use the ~ selector in the CSS.
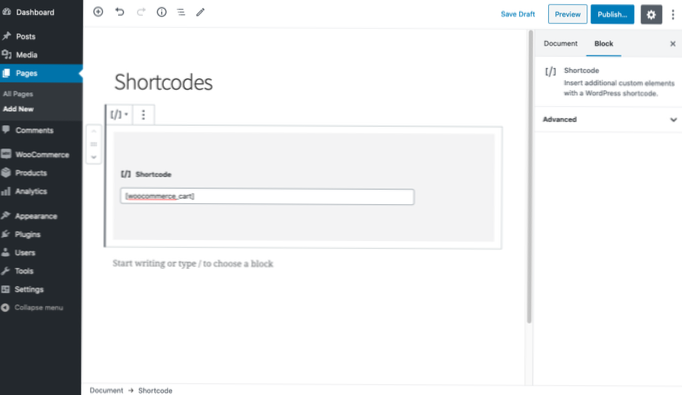
How do I put an image on another image in HTML?
The following HTML-CSS code placing one image on top of another by create a relative div that is placed in the flow of the page. Then place the background image first as relative so that the div knows how big it should be. Next is to place the overlay image as absolutes relative to the upper left of the first image.
How do I put a background image on a picture tag?
1 Answer
- The img could also use object-fit: cover; to replicate a background image with background-size: cover; . – jonathanpglick Nov 4 '17 at 22:02.
- you should use min-width and min-height 100%. If you use width and height the image will stretch on resize – Gil Epshtain Oct 3 '19 at 16:26.
How do I display text on an image?
CSS position property is used to set the position of text over an image. This can be done by enclosing the image and text in an HTML “div”. Then make the position of div “relative” and that of text “absolute”.
What is the text called when you hover over a picture?
1. Alternatively known as a balloon, help balloon, or ScreenTip, a Tooltip is a text description near an object. The tooltip is displayed when the user hovers the mouse cursor over the object. ... For example, when hovering your mouse over any of the pictures on this page, you'll see a description.
How do I overlay color on an image in CSS?
Make sure the image fills the header, either by using height: 100%, width: 100%, or by using object-fit: cover. Set the background to your desired colour.
 Usbforwindows
Usbforwindows