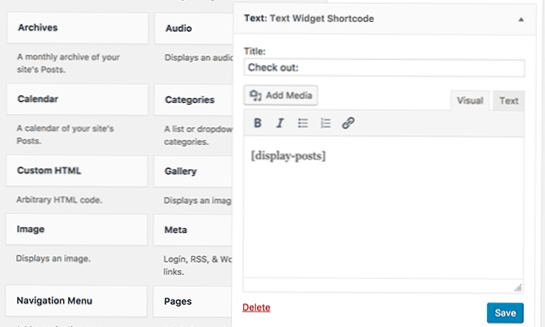
First thing you need to do is drag & drop a Text widget to your WordPress sidebar on the Appearance » Widgets screen in your dashboard. After adding the widget, you can simply add your shortcode inside the text edit area of the widget. Don't forget to click on the 'Save' button to store your widget settings.
- Can you put shortcode in HTML?
- How do I embed a shortcode?
- How do I change a shortcode to HTML?
- How do I create a shortcode for a custom page template?
- How do I turn a shortcode into a link?
- What is HTML short code?
- How do shortcodes work?
- Why is my shortcode not working?
- How do I embed a plug in code?
- How do I edit a shortcode in WordPress?
- What is a shortcode in WordPress?
- How do I create a custom shortcode in WordPress?
Can you put shortcode in HTML?
You need to find the php template file with this HTML area and implement the short code there, you can use this plugin what the file to easily find out which file is it.
How do I embed a shortcode?
To use short codes inside your WordPress Widgets sidebar:
- Log in to the WordPress Dashboard with your login details.
- In the navigation menu, click “Pages”
- Click the Page you want to edit.
- Click “Text”
- Add shortcode.
- Click “Update” to save your changes. Now you can insert shortcuts into a text widget as well as content.
How do I change a shortcode to HTML?
Copy js_composer/include/templates/shortcodes/vc_text_separator. php file and place it in your theme's folder /vc_templates/vc_text_separator. php Now open that file and change, replace, remove anything from it. WPBakery Page Builder will use this file for front end html output now.
How do I create a shortcode for a custom page template?
Using Plugin (Shortcodes Ultimate) we can create or make shortcode for wordpress custom page template.
- create your custom page template without including header and footer.
- Install the plugin(find link below) into wordpress site.
- Activate it.
- Go to plugin Shortcodes Ultimate › Available shortcodes.
How do I turn a shortcode into a link?
How to use shortcode of Purchase button?
- go to your page editor and set the name of button.
- click on Insert/edit link button.
- open Link options by clicking on:
- paste your shortcode in the URL field.
- click on Add link button.
What is HTML short code?
With shortcodes, you can display forms, galleries, call-to-action buttons, or columns of content without the need for programming skills or HTML markup that can clutter your content space, which makes it harder to manage. “A shortcode is a WordPress-specific code that lets you do nifty things with very little effort.
How do shortcodes work?
In a nutshell, a shortcode is a small piece of code, indicated by brackets like [this] , that performs a dedicated function on your site. You can place it just about anywhere you'd like, and it will add a specific feature to your page, post, or other content.
Why is my shortcode not working?
Check whether the plugin providing the shortcode is active or not. If it is not active, then the shortcode won't work. ... Is your shortcode in your main plugin file? If not, then include the file containing code into your main plugin file.
How do I embed a plug in code?
The plugin is used by many large sites, including Mozilla.
...
Getting Started
- Once you have the plugin installed start a new post or page.
- In the Custom Fields meta box enter a name of CODE1 and your embed code as the value. Save this.
- In your post add CODE1 where you wish the embed code to appear.
How do I edit a shortcode in WordPress?
Button
- From Your Dashboard Go to Post Editor.
- Click on Shortcodes -> Content Editing ->Button.
- Write your button text and select other particulars.
What is a shortcode in WordPress?
Shortcodes in WordPress are little bits of code that allow you to do various things with little effort. They were introduced in WordPress 2.5, and the reason to introduce them was to allow people to execute code inside WordPress posts, pages, and widgets without writing any code directly.
How do I create a custom shortcode in WordPress?
- Step 1: Create the Code. This is where you need to create your functionality. ...
- Step 2: Save the Code (But NOT in the Functions. php File) ...
- Step 3: Include Your Custom PHP File. Now we need to tell WordPress where to find your custom shortcode file. ...
- Step 4: Define Your Shortcode. ...
- Step 5: Add Your Shortcode.
 Usbforwindows
Usbforwindows

![How do i create a an upvoting system like that of producthunt or coinhunt? [closed]](https://usbforwindows.com/storage/img/images_1/how_do_i_create_a_an_upvoting_system_like_that_of_producthunt_or_coinhunt_closed.png)

![How can I add the WooCommerce Billing Address to emails that ARE NOT related to an order? [closed]](https://usbforwindows.com/storage/img/images_1/how_can_i_add_the_woocommerce_billing_address_to_emails_that_are_not_related_to_an_order_closed.png)