- How do I style text in WordPress?
- How do you customize styles in WordPress?
- How do I color text in WordPress?
- How do I change the font of my text block in WordPress?
- How do I use any font plugin?
- How do you change the font style?
- Where is the style CSS in WordPress?
- How do I create a custom CSS code?
- How do you call a CSS file in WordPress?
- How do you type in color text?
- How do you change the color of your text messages?
- How do you change the text color of an element?
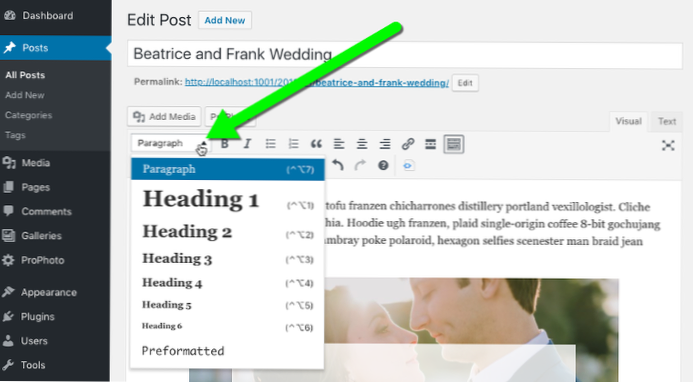
How do I style text in WordPress?
You will notice a Format drop down menu in the second row of WordPress visual editor. Simply select some text in the editor and then select your custom style from the Formats dropdown menu to apply it. You can now preview your post to see that your custom styles are applied correctly.
How do you customize styles in WordPress?
Editing CSS Through WordPress Customizer
Log in to your WordPress backend and click Appearance > Customize to open the theme customization screen. You'll see a live preview of your website, with options on the left to customize elements like the colors, menus, or other widgets.
How do I color text in WordPress?
When you click on the Font Color selector, you'll see a color picker. Choose whatever color you want to use for your text. This will change the text color in all your posts and pages. You can also change your heading colors in a similar way, by using the options to change H1, H2, and so on.
How do I change the font of my text block in WordPress?
You can do this really easily using the default WordPress block editor. Just click on any paragraph block, then select the font size under 'Text Settings' on the right-hand side. You can select from the drop-down, which covers Small, Normal, Medium, Large, and Huge.
How do I use any font plugin?
Installation
- Search Use Any Font and click on Install.
- Activate the use-any-font plugin through the 'Plugins' menu in WordPress.
- Get the API key and verify it (Needed to connect to server for font conversion).
- Select Use Any Font under Settings.
- Upload / Add custom font.
- Assign your custom font to elements.
How do you change the font style?
Changing Built-In Font Settings
- In the “Settings” menu, scroll down and tap the “Display” option.
- The “Display” menu may vary depending on your Android device. ...
- In the “Font Size and Style” menu, tap the “Font Style” button.
- Advertisement.
Where is the style CSS in WordPress?
In WordPress, you can find the style. css file in the Themes folder. The style. css file contains the CSS code snippets that affect the look of your site's pages.
How do I create a custom CSS code?
Method 2: Adding Custom CSS Using a Plugin
First thing you need to do is install and activate the Simple Custom CSS plugin. Upon activation simply go to Appearance » Custom CSS and write down or paste your custom CSS. Don't forget to press the 'Update Custom CSS' button to save your changes.
How do you call a CSS file in WordPress?
Open up a text editor, create a new text file, save it as “custom. css” and upload it into a css folder in your active WordPress theme's folder (i.e. /wp-content/themes/theme/css/) via FTP. Download the functions. php file in your active WordPress theme's folder (i.e. /wp-content/themes/theme/) via FTP.
How do you type in color text?
You can change the color of text in your Word document.
- Select the text that you want to change.
- On the Home tab, in the Font group, choose the arrow next to Font Color, and then select a color. You can also use the formatting options on the Mini toolbar to quickly format text.
How do you change the color of your text messages?
Launch the Messaging app. From its main interface -- where you see your full list of conversations -- press the "Menu" button and see if you have a Settings option. If your phone is capable of formatting modifications, you should see various options for bubble style, font or colors within this menu.
How do you change the text color of an element?
Text color using Hex color codes
The most common way of coloring HTML text is by using hexadecimal color codes (Hex code for short). Simply add a style attribute to the text element you want to color – a paragraph in the example below – and use the color property with your Hex code.
 Usbforwindows
Usbforwindows