How to add alt attributes in WordPress
- Log in to your WordPress website. When you're logged in, you will be in your 'Dashboard'.
- Open the post or page to edit the content.
- Click on the Image block to open the Image settings in the Block tab of the sidebar. ...
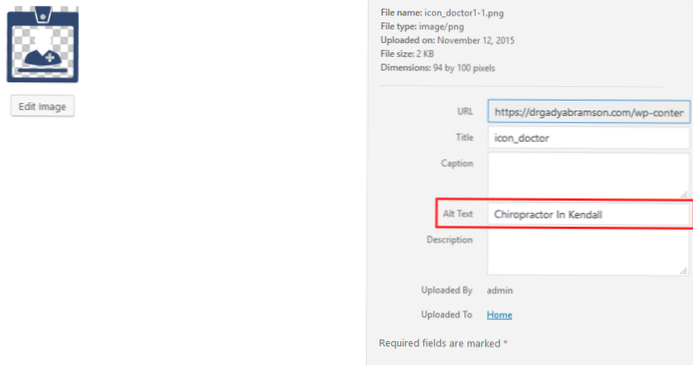
- Add the alt text and the title attribute.
- Click 'Update'.
- How do I add alt text to an image in WordPress in bulk?
- How do I add alt text to an image?
- How do I add an image to a WordPress attribute?
- What is an alt tag for images?
- How do you make alt text?
- How do I add alt text to an image in WordPress?
- How do I find the Alt tag of an image?
- How do I write SEO friendly alt text for an image?
- What is ALT text for images in WordPress?
- How do I put an image behind the title in WordPress?
- How do you add a title to a photo?
How do I add alt text to an image in WordPress in bulk?
Installing manually
- Unzip all files to the /wp-content/plugins/bulk-image-alt-text-with-yoast directory.
- Log into WordPress admin and activate the 'BIALTY – Bulk Image Alt Text (Alt tag, Alt Attribute) with Yoast SEO + WooCommerce' plugin through the 'Plugins' menu.
How do I add alt text to an image?
Here are a few important keys to writing effective image alt text with SEO in mind:
- Describe the image, and be specific. ...
- Keep your alt text fewer than 125 characters. ...
- Don't start alt text with "picture of..." or "Image of..." Jump right into the image's description. ...
- Use your keywords, but sparingly.
How do I add an image to a WordPress attribute?
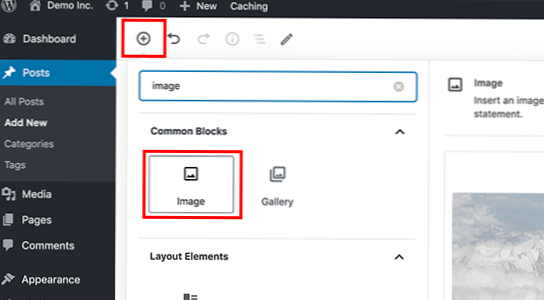
WordPress allows you to easily add alt text and title attributes within the content editor. First, go to Posts » Add New and create a post. Click on the '+' icon, and select the 'image' block to insert an image into your post or page. You'll be prompted to upload or select an image from your media library.
What is an alt tag for images?
Definition: An alt tag, also known as "alt attribute" and "alt description," is an HTML attribute applied to image tags to provide a text alternative for search engines. Applying images to alt tags such as product photos can positively impact an ecommerce store's search engine rankings.
How do you make alt text?
Turn automatic alt text on
- Select File > Options > General and check that Enable services is selected under Office intelligent services.
- Select the Ease of Access tab and check that Automatically generate alt text for me is selected under Automatic Alt Text.
How do I add alt text to an image in WordPress?
How to add alt attributes in WordPress
- Log in to your WordPress website. When you're logged in, you will be in your 'Dashboard'.
- Open the post or page to edit the content.
- Click on the Image block to open the Image settings in the Block tab of the sidebar. ...
- Add the alt text and the title attribute.
- Click 'Update'.
How do I find the Alt tag of an image?
How to check if an image has alt text on a web page by inspecting it
- On a webpage, right-click the photo you want to see the alt text for.
- In the menu that appears, choose to inspect the HTML. In Chrome or Firefox, select "Inspect." For Edge, choose "Inspect Element."
- A pane displaying HTML should appear.
How do I write SEO friendly alt text for an image?
Tips for writing 'good' alt text
- Be specific, and succinct. Describe the content of the image without editorialising. ...
- Never start with “Image of …” or “Picture of …” ...
- Use keywords sparingly. ...
- Include text that's part of the image. ...
- Don't repeat yourself. ...
- Don't add alt text to 'decorative' images.
What is ALT text for images in WordPress?
Alt text is short for alternate text. It's an attribute added to an image tag in HTML. This helps visitors who can't see the image and search engine bots to understand what an image is about. Alt text is also shown if the image on your page can't be found or can't be displayed for any reason.
How do I put an image behind the title in WordPress?
How To Put An Image In The WordPress Title
- Upload the Appropriate Image. First, make sure that the image you choose is compact and will fit nicely next to the title. ...
- Enable Custom Fields in WordPress Gutenberg. Gutenberg switched up a few interface elements. ...
- Specify the Image URL for the Post with a Custom Field. ...
- Add the Custom PHP Code.
How do you add a title to a photo?
To add a title tag field to your images:
- Add an image to your content asset, then click HTML and locate the image tag, it will look like the following: ...
- Add title="<value>" to the tag, within the empty quotations enter the text that will appear when someone hovers over the image.
 Usbforwindows
Usbforwindows


![post sub title and name not appearing in the post? [closed]](https://usbforwindows.com/storage/img/images_1/post_sub_title_and_name_not_appearing_in_the_post_closed.png)
![How can I add the WooCommerce Billing Address to emails that ARE NOT related to an order? [closed]](https://usbforwindows.com/storage/img/images_1/how_can_i_add_the_woocommerce_billing_address_to_emails_that_are_not_related_to_an_order_closed.png)