- How do I edit the content of the sidebar in WordPress?
- How do I use content aware sidebars?
- How do I use content aware sidebars in WordPress?
- How do I add a sidebar to my 20/20 theme?
- How do I add left and right sidebar in WordPress?
- How do you make a sidebar?
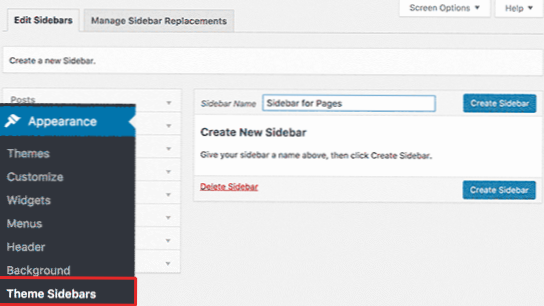
How do I edit the content of the sidebar in WordPress?
You can also edit the sidebar from the WordPress Dashboard. In the left-hand menu, select Appearance > Widgets, find the Sidebar section, and then give it a click to expand.
...
Customize the Sidebar From the Dashboard
- Rearrange your widgets. ...
- Change a widget's title. ...
- Delete a widget. ...
- Add a widget.
How do I use content aware sidebars?
Let's get started.
- Step 1: Install WordPress sidebars plugin. The first thing we need to do is to install and activate the Content Aware Sidebars plugin. ...
- Step 2: Create a sidebar for a select page. ...
- Step 3: Add widgets to custom sidebar. ...
- Step 4: Activate and display custom sidebar.
How do I use content aware sidebars in WordPress?
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
- In the “Search plugins…” box, enter “Content Aware Sidebars.”
- Once you have located the plugin, click the “Install Now” button.
- When the plugin has been installed, click the “Activate” button.
How do I add a sidebar to my 20/20 theme?
Luckily, you can easily add a sidebar to WordPress' default Twenty Twenty theme using Options for Twenty Twenty Premium. Once installed and active, go to “Dashboard – Appearance – Customise” then in the Customiser, go to “General Options – Inject Sidebar”.
How do I add left and right sidebar in WordPress?
Tutorial: How to Add a Double Sidebar Layout
- Step 1 – Remove customizer site width settings. ...
- Step 2 - Add new layout option. ...
- Step 3 - Register new widget area to use for the second sidebar. ...
- Step 4 - Display secondary sidebar. ...
- Step 5 - Move default sidebar so it loads before your content. ...
- Step 6 - Enable the default sidebar for your new double-sidebar layout.
How do you make a sidebar?
Lets do the job: To create a simple sidebar, you'll need to solve 3 main tasks:
- Create a proper structure (HTML)
- Add style and position (CSS)
- Add open/close behavior (JS)
 Usbforwindows
Usbforwindows


![How can I add a domain in my account and how much do I have to pay for it? [closed]](https://usbforwindows.com/storage/img/images_1/how_can_i_add_a_domain_in_my_account_and_how_much_do_i_have_to_pay_for_it_closed.png)