- How do you add a third footer widget to twenty seventeen?
- How do I add a widget to the footer?
- How do I add another widget footer in WordPress?
- How do I add a 3 column footer in WordPress?
- How do you add a side bar in 20 20 theme?
- How do I add a widget area in WordPress?
- What is a footer widget?
- How do I add a link to my footer?
- How do you add a hyperlink to a footer?
- How do I create a dynamic footer menu in WordPress?
- How do I create a dynamic footer in WordPress?
- How do I add quick links to my WordPress footer?
How do you add a third footer widget to twenty seventeen?
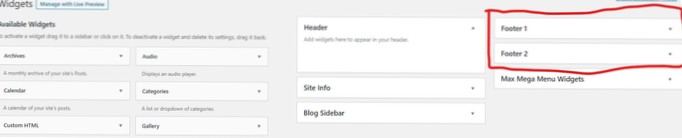
Login, to WordPress Dashboard and go to Appearance > Widgets. Drag and Drop widgets to desired footer sections and save them. Now, check the footer of your blog and it will be really awesome.
How do I add a widget to the footer?
Editing Widgets in Your Footer in WordPress
You can simply go to the Appearance » Widgets page and add a Text, Image, or Gallery widget to your footer widget area. To add a widget, simply drag and drop it into a footer area.
How do I add another widget footer in WordPress?
Adding Footer Widget to a Modern Theme
- Register the footer widget area. Open the functions.php file from the WordPress Theme Editor and search for the following line of code: ...
- Show the footer widget area in your theme. ...
- Style the footer widget area to your liking.
How do I add a 3 column footer in WordPress?
Add a three-column set of widgets in Footer
- Step 1: Add the following code in your functions. php file (at the bottom of it). ...
- Step 2: Now you want to add some styling or custom css to the widget, so it looks well designed and match the main styles of your theme. ...
- Step 3: The code part is done.
How do you add a side bar in 20 20 theme?
Once installed and active, go to “Dashboard – Appearance – Customise” then in the Customiser, go to “General Options – Inject Sidebar”. From here you can choose where on your site you'd like to show your sidebar and you can even fine-tune the sidebar with customisations like …
How do I add a widget area in WordPress?
Add a new widget area to a WordPress theme
- Step 1: Add code to theme. The first step is to add the following line of code to the part of your theme that you want to widgetize. ...
- Step 2: Edit functions. php. ...
- Step 3: Adding Widgets. Once you have successfully added the widgetized area, you can start adding widgets to your WordPress site.
What is a footer widget?
A footer widget area is the section above the footer that includes widgets (also referred by users as “boxes”) for content. Typically the footer widget area is set apart from the rest of the content, either with a colored background, or a line or divider of some type.
How do I add a link to my footer?
Adding a New Footer Link
- Locate where you want to insert the link and press Enter on your keyboard to insert a blank line.
- Type the code for a new link or copy an existing line and change the page name and URL.
- Click Save.
How do you add a hyperlink to a footer?
How to insert a hyperlink in MS Word's footer section
- Open the MS Word.
- Now insert header and footer in the word document.
- Now go to the footer and type a web address or any other thing which you want to hyperlink.
- Now select the object which you want to hyperlink and go to insert menu click on hyperlink, and link the selected object to a desired address.
How do I create a dynamic footer menu in WordPress?
Create the Menu
- Go to Appearance -> Menus and click the + to create a new menu.
- Name the menu e.g. “footer”
- Add published pages such as contact, sitemap, privacy policy to the menu.
- Drag and drop menu items to order them.
- Save the menu.
How do I create a dynamic footer in WordPress?
How To Add Dynamic Widget Areas in the WordPress Footer
- Register the Widget Areas. First we will register widget areas for footer. ...
- Display the footer widget areas in your theme. Adding a widget to widget area will not show on website until you add all to theme's footer. ...
- Add the CSS to style Footer Widget Areas.
How do I add quick links to my WordPress footer?
Do you need to put your T&C page on your footer menu? In this case, please login on your WordPress admin, then go to Appearance > Customizer > Menus, and select your footer menu. Press Add item and select your T&C page.
 Usbforwindows
Usbforwindows



![Is it good practice to use REST API in wp-admin plugin page? [closed]](https://usbforwindows.com/storage/img/images_1/is_it_good_practice_to_use_rest_api_in_wpadmin_plugin_page_closed.png)