First, go to Settings > Relevanssi and configure your desired settings. The most important one to change right now is to include the “product” post type in your site's search results. Once you've done that, you'll want to add the custom field for your product SKU to your search index.
- How do I add a SKU in WooCommerce?
- How do I add a SKU in WordPress?
- How do I add a search box in WooCommerce?
- How do I add a product code in WooCommerce?
- How do I add a SKU?
- How do you create a SKU?
- How do I add size options in WooCommerce?
- How do I hide SKU in WooCommerce?
- What is inventory SKU?
- How do I add a search bar?
- How do I add a search bar to an Elementor?
- How do I add a search engine to WordPress?
How do I add a SKU in WooCommerce?
When you go to wp-admin→Products→Your Product and edit the product you will see it's configuration. Once you click on the edit option, you find all the available settings for that individual product. Scroll down and click on the inventory and there will be the option to set a WooCommerce product SKU.
How do I add a SKU in WordPress?
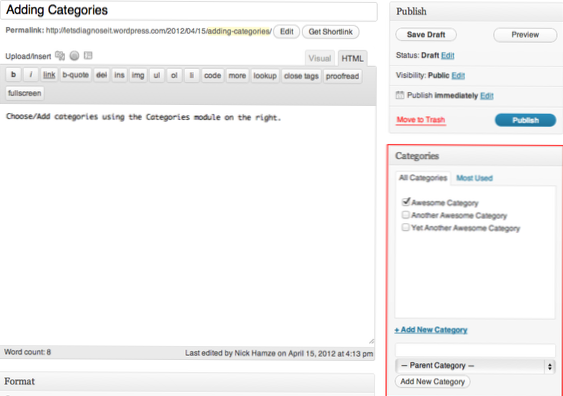
Adding SKU to Products
- First, let's log in to WordPress Dashboard. You need to locate Products tab in the left column. ...
- Open for editing one of the products.
- Add the SKU number in the SKU field, which you can find in the Product Data > Inventory block. ...
- Usually, SKU is the identification number for any purchasable item.
How do I add a search box in WooCommerce?
WooCommerce comes with a 'Product Search' widget, which you can find in Appearance > Widgets. If your homepage contains a widgetized area then you can add the widget there.
How do I add a product code in WooCommerce?
Adding a simple product
- Go to WooCommerce > Products > Add Product. You then have a familiar interface and should immediately feel at home.
- Enter a product Title and Description.
- Go to the Product Data panel, and select downloadable (digital) or virtual (service) if applicable.
How do I add a SKU?
You can create SKU numbers manually or using inventory management or point-of-sale (POS) software. SKU numbers print on your product label along with the product's universal product code (UPC) and other product information.
How do you create a SKU?
Create SKUs that work for you. Make them simple enough so others would understand them. Use the first area of the SKU to group the products together and use the last part, after the dash, for the unique values. Once you have your SKUs set up correctly you should find it much easier to manage orders and product lists.
How do I add size options in WooCommerce?
How To Add Sizes in WooCommerce
- Set up a new attribute: size.
- Add a new variable product that uses the size attribute.
- First, click the 'add variation' button 4 times if you will be using all 4 sizes. Select the name of your sizes from the drop down menus. Then, fill in the product data for each size.
How do I hide SKU in WooCommerce?
If you don't need to use SKUs at all in your shop, you can disable them completely by using this code snippet in your custom site plugin or theme's functions. php: add_filter( 'wc_product_sku_enabled', '__return_false' ); The SKU will no longer be added to the product page display when disabled.
What is inventory SKU?
A stock-keeping unit (SKU) is a scannable bar code, most often seen printed on product labels in a retail store. The label allows vendors to automatically track the movement of inventory. ... SKUs may also be applied to intangible but billable products, such as units of repair time in an auto body shop or warranties.
How do I add a search bar?
Customize your Search widget
- Add the Search widget to your homepage. Learn how to add a widget.
- On your Android phone or tablet, open the Google app .
- At the bottom right, tap More. Customize widget.
- At the bottom, tap the icons to customize the color, shape, transparency and Google logo.
- When you're finished, tap Done.
How do I add a search bar to an Elementor?
Add & Customize a Search Bar to Any page of your WordPress Site
- No coding needed. 3 skins: Default, Minimal and Full Screen. ...
- Be Creative. Design your search field and button. ...
- add it anywhere. Incorporate search bars in your templates and websites.
How do I add a search engine to WordPress?
1. Plugin: Add Google Search in WordPress with a Plugin
- Visit "Settings"to setup the "WP Google Search"plugin.
- The plugin will ask you to provide a Google Search Engine id.
- Visit the Google Custom Search Engine website.
- Click on New Search Engine link on the left.
 Usbforwindows
Usbforwindows