- How do I change the width of a paragraph block in WordPress?
- How do I resize text blocks in WordPress?
- How do I add a full-width block in WordPress?
- How do I make text full-width in squarespace?
- How do I change the width of a block in CSS?
- How do I change the width of text in WordPress?
- How do I change my font size?
- How do I change the size of the header font in WordPress?
- How do I make Gutenberg editor full width?
- How do I make an image full width in Gutenberg?
- How do I make an image full width in WordPress?
- How do I change the width of a Squarespace site?
- How do I make an image full width in squarespace?
How do I change the width of a paragraph block in WordPress?
This will widen normal text block (in <p> tag) from theme's default 580px to the max width of 960px, change this number to your liking (for example if 960px is too wide, just use 900px or 840px or 720px). Just copy and paste the code in Appearance > Customize > Additional CSS.
How do I resize text blocks in WordPress?
Place your cursor on the bottom right corner and click and drag the box to the desired size. This change is temporary and the box will return to the smaller size next time.
How do I add a full-width block in WordPress?
With the WordPress Gutenberg editor it is easy to create full-width blocks. We can use them to create rows that span the whole width of a page. Then we can set a background colour or image for that row, while its content aligns with the content of regular (normal width) blocks.
How do I make text full-width in squarespace?
From your main menu, click Pages, click the + icon just like you would to add a regular page, then click Index. Step 2: Once you've added an Index, you can add sections into the Index. The Index acts as the main singular page, each section within the Index will be each full-width section on the finished page.
How do I change the width of a block in CSS?
CSS height and width Examples
- Set the height and width of a <div> element: div height: 200px; width: 50%; ...
- Set the height and width of another <div> element: div height: 100px; width: 500px; ...
- This <div> element has a height of 100 pixels and a max-width of 500 pixels: div max-width: 500px; height: 100px;
How do I change the width of text in WordPress?
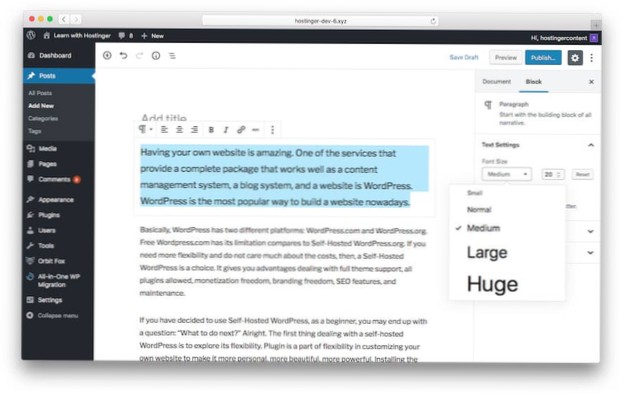
You can do this really easily using the default WordPress block editor. Just click on any paragraph block, then select the font size under 'Text Settings' on the right-hand side. You can select from the drop-down, which covers Small, Normal, Medium, Large, and Huge.
How do I change my font size?
To change the font size, go to Settings > Accessibility > Font Size, and adjust the slider on the screen. To change the display size of your screen, go to Settings > Accessibility > Display Size, and adjust the slider on the screen.
How do I change the size of the header font in WordPress?
If needed, you are able to globally change the font size of headers and paragraph text quickly.
...
Changing Font Size in WordPress Globally
- Log in to the WordPress Dashboard.
- Navigate to Appearance > Customizer.
- Scroll down and click on Additional CSS.
- Add the code, then click Published to save your changes.
How do I make Gutenberg editor full width?
The plugin we are testing in this article is a Full-Width editor plugin for Gutenberg.
- Login to the WordPress Administrator.
- Click on Plugins.
- Click on Add New.
- In the Keyword plugins search field in the top right corner, type “Editor Full Width”. ...
- Install the plugin named Editor Full Width Gutenberg.
How do I make an image full width in Gutenberg?
Enabling Wide Images in the Gutenberg Editor
* Add Theme Support for wide and full-width images. * you are adding your add_theme_support() functions. Now, you can find two new icons on your Image Gutenberg Block, wide-align, and full-width. When one of these options is selected, it will display correctly in the editor.
How do I make an image full width in WordPress?
Make an Image Full-width
- Visit the Posts menu.
- Locate and click on the Post you want to edit.
- Click on the image you want to edit.
- Click on the pencil icon.
- Change the alignment to center.
- Change the size to Full Size.
- Click on the Advanced Options.
- In the Image CSS Class input, add "full-width"
How do I change the width of a Squarespace site?
On Squarespace 7.0, go to Design > Site Styles to set your max site width. It's the second setting from the top. Move the slider all the way to the right to set the max width at 1980px. On Squarespace 7.1, go to Design > Spacing to set your max site width.
How do I make an image full width in squarespace?
Style your Gallery - select Slideshow and remove spacing
As you are previewing your Index page, go to Design > Site Styles to turn the gallery into a full width (full bleed) slideshow. If you click on the New Gallery while you are in Site Styles, Squarespace will only show you the relevant Styles.
 Usbforwindows
Usbforwindows


![How do i create a an upvoting system like that of producthunt or coinhunt? [closed]](https://usbforwindows.com/storage/img/images_1/how_do_i_create_a_an_upvoting_system_like_that_of_producthunt_or_coinhunt_closed.png)
