- How do I enable Gutenberg editor?
- How do I enable Gutenberg for custom post type?
- How do I use Gutenberg block editor?
- What is the difference between Gutenberg and classic editor?
- Which is better Elementor or Gutenberg?
- How do I add custom taxonomy to custom post type?
- Is Gutenberg built in to WordPress?
- What is a Gutenberg shift?
- Does Gutenberg need plugins?
How do I enable Gutenberg editor?
First, you need to install and activate the plugin. You can download the installation files from its WordPress.org Plugin page. Next, go to Settings and then click Gutenberg Manager on the Left Menu. From the settings tab, we have the Global Option, Standard Post Types, and Custom Post Types.
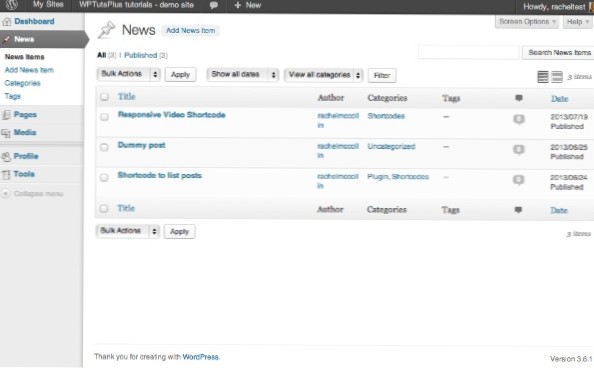
How do I enable Gutenberg for custom post type?
add support for the editor. add the show_in_rest key and set it to true via your custom post type. As you can see, the above code snippet just set the 'show_in_rest' parameter to 'TRUE'. After this step, when you create or edit a custom post type, you will see the Gutenberg editor visible and enabled.
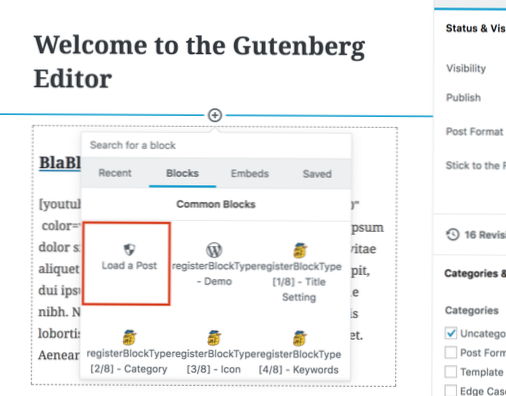
How do I use Gutenberg block editor?
New Gutenberg editor comes with a default Table block, which makes it super easy to add tables into your posts and pages. Simply add the block and then select the number of columns and rows you want to insert. You can now go ahead and start adding data to table rows. You can always add more rows and columns if needed.
What is the difference between Gutenberg and classic editor?
The entire publishing and editing experience has been reshaped by Gutenberg. Blocks are the new tools to convert your ideas into media-rich content.
...
Gutenberg Vs Classic Editor Comparison.
| Gutenberg Editor | Classic Editor |
|---|---|
| Lets you create content with blocks | Offers a plain area to create content and type your texts |
Which is better Elementor or Gutenberg?
Gutenberg is the perfect starting point if you're still new to WordPress. If you want more power and flexibility, choose Elementor instead. However, more power and flexibility means more things to figure out and maybe overwhelming if you do not take the time to learn about what each feature does.
How do I add custom taxonomy to custom post type?
' So make sure you have a custom post type created before you begin creating your taxonomies. Next, go to CPT UI » Add/Edit Taxonomies menu item in the WordPress admin area to create your first taxonomy. On this screen, you will need to do the following: Create your taxonomy slug (this will go in your URL)
Is Gutenberg built in to WordPress?
Gutenberg Was Rolled into WordPress 5.0 as the Default Content Editor. On December 16, 2018, WordPress 5.0 was released. This major version release of WordPress included a major overhaul to the post and page editor, introducing Gutenberg as the default WordPress editor.
What is a Gutenberg shift?
Between 1436 and 1450, Gutenberg invented a type made from an alloy of lead, tin, and antimony and a special matrix enabling the quick and precise molding of new typefaces from a uniform template.
Does Gutenberg need plugins?
yes, Gutenberg or the block editor has been incorporated into core. however, the code for this editor does continue to evolve and new versions are being produced periodically. I am not sure what level is contained in the latest release of wordpress (5.2. 3) but would be pretty sure that it would not be gutenberg 6.5.
 Usbforwindows
Usbforwindows