- How do I create a filter search list?
- How do I add a filter to search in HTML?
- How do I filter a search table?
- How do I hide the list items from the search filter when search input field is cleared?
- What is Onkeyup?
- How do I create a search bar?
- How do I create a search box in HTML?
- How do I search for a dropdown filter?
- How do you add a filter to a table in HTML?
- How do you implement search in a table?
- How do I add a search bar to a table?
- How do you filter a table in SQL?
How do I create a filter search list?
<input type="text" id="myInput" onkeyup="myFunction()" placeholder="Search for names.."> Note: We use href="#" in this demo since we do not have a page to link it to. In real life this should be a real URL to a specific page.
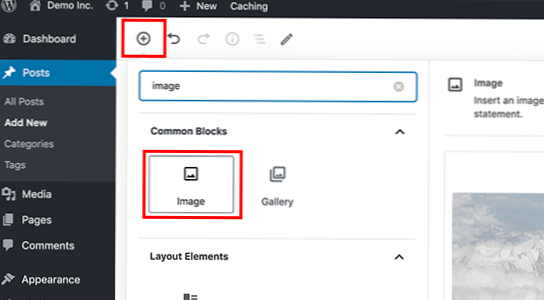
How do I add a filter to search in HTML?
Below is the HTML, CSS, and JavaScript required.
- Step 1 - search-filter.html. Copy and paste the following code into search-filter.html. ...
- Step 2 - search-filter.css. Download the CSS below and include it in your web page. ...
- Step 3 - Add the following includes to your web page.
How do I filter a search table?
Tip: Remove toUpperCase() if you want to perform a case-sensitive search. Tip: Change tr[i]. getElementsByTagName('td')[0] to [1] if you want to search for "Country" (index 1) instead of "Name" (index 0). Tip: Also check out Filter List.
How do I hide the list items from the search filter when search input field is cleared?
3 Answers. What you can do is simply hide the UL el once DOM is ready and then display the list if input field is set on focus. Try this code below using jquery.
What is Onkeyup?
Definition and Usage. The onkeyup event occurs when the user releases a key (on the keyboard). Tip: The order of events related to the onkeyup event: onkeydown. onkeypress.
How do I create a search bar?
JavaScript
- Add an event listener to the form so we know when someone presses the search button.
- Get the text value from the query box.
- Build a Google URL that searches a specific site.
- Opens a new tab with Google and the search query.
How do I create a search box in HTML?
How to make a Search bar in Html
- Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the CSS and Html code for making a search bar.
- Step 2: Now, we have to place the cursor at that point in the body tag where we want to make a search bar.
How do I search for a dropdown filter?
Example Explained
Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS.
How do you add a filter to a table in HTML?
How to use it:
- Add filters to your HTML tables' header columns as follows: < table class = "table" > < thead > ...
- Load the main script Filter. js after loading the latest jQuery library. ...
- Load the necessary stylesheet when needed. view source. ...
- Add a rows counter to the bottom of the table. OPTIONAL.
How do you implement search in a table?
To search a table using JavaScript you need to split the table into bits, this can be done using the getElementsByTagName() function, which takes the name of the element that you want to capture. So to grab all of the rows of a table as an array you need to pass the value of tr. var rows = document.
How do I add a search bar to a table?
“how to add search bar for table in html” Code Answer's
- BY LOVE SINGH,
- Call this function onKeyUp event of TEXTBOX.
-
- function myFunction()
- var input, filter, table, tr, td, i;
- input = document. getElementById("TextBoxID");
- filter = input. value. toUpperCase();
- table = document. getElementById("TableID");
How do you filter a table in SQL?
Select a row filter or join filter in the filter pane and click Edit to launch the Edit Filter or Edit Join dialog box. Select a row filter or join filter in the filter pane and click Delete to delete the filter. Merge publications with join filters only. Click Find Table to find a table in a complex filter tree.
 Usbforwindows
Usbforwindows