- How do I show variation price in WooCommerce?
- How do I show product variations in WooCommerce?
- How do I display variation images in WooCommerce?
- How do you display the minimum price from multiple variations in WooCommerce?
- How do I get the selected variation ID in WooCommerce?
- How do I get the default variation ID in WooCommerce?
- How do I set variable products in WooCommerce?
- What is a grouped product in WooCommerce?
- How do I add color and size in WooCommerce products?
- How do I display WooCommerce variations with color size buttons?
- How do I add multiple products in WooCommerce?
- What are WooCommerce swatches?
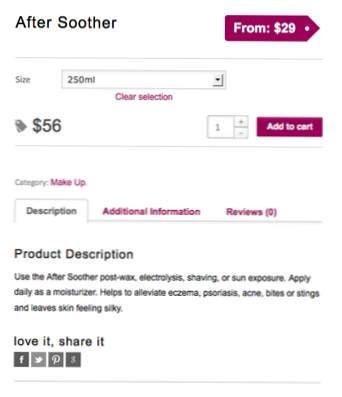
How do I show variation price in WooCommerce?
How to display the variation price in WooCommerce
- Step 1: Install WooCommerce Attribute Swatches. To get started, purchase WooCommerce Attribute Swatches from the Iconic store: iconicwp.com/woocommerce-attribute-swatches. ...
- Step 2: Add fees to your product attributes.
How do I show product variations in WooCommerce?
How to Display Product Variations in WooCommerce (In 4 Steps)
- Step 1: Create a Variable Product. WooCommerce enables you to set up product variations out of the box. ...
- Step 2: Add Product Attributes. Next, click on the Attributes tab. ...
- Step 3: Generate Your Variations. ...
- Step 4: Preview and Publish Your Variable Product.
How do I display variation images in WooCommerce?
Setup and Configuration
- Go to: WooCommerce > Products.
- Select one of your Variable products.
- Select the Variations tab in the Product Details box.
- Find the Add Additional Images link and click. This link allows you to add any number of additional images for each variation.
How do you display the minimum price from multiple variations in WooCommerce?
To get the minimum variation active price in WooCommerce from a WC_Product_Variable object: $variation_min_price = $product->get_variation_price();
How do I get the selected variation ID in WooCommerce?
on( "woocommerce_variation_select_change", function () var id = $('input. variation_id'). val(); console. log( id ); // fires, but returns empty );
How do I get the default variation ID in WooCommerce?
To use this function, we'd do the following: $attributes = array( 'pa_size' => 'small', 'pa_color' => 'red' ); $variation_id = iconic_find_matching_product_variation( $product, $attributes ); And that will return the ID of the variation we're looking for, or 0 if it couldn't find a match.
How do I set variable products in WooCommerce?
To add a variable product, create a new product or edit an existing one.
- Go to: WooCommerce > Products.
- Select the Add Product button or Edit an existing product. The Product Data displays.
- Select Variable product from the Product Data dropdown.
What is a grouped product in WooCommerce?
Grouped Products is a product type bundled in WooCommerce core and is more about product display — it does not involve any different purchase rules like the aforementioned three extensions. Grouped Products lets you add similar (think materials, design, etc.) simple products to a single parent product.
How do I add color and size in WooCommerce products?
How To Add Sizes in WooCommerce
- Set up a new attribute: size.
- Add a new variable product that uses the size attribute.
- First, click the 'add variation' button 4 times if you will be using all 4 sizes. Select the name of your sizes from the drop down menus. Then, fill in the product data for each size.
How do I display WooCommerce variations with color size buttons?
a) Edit Existing Attributes e.g. “Color”
The attribute edit page will now have a new select field called “Type”. You can now pick “Color” from the drop-down to indicate you want this attribute to show as a color-picker.
How do I add multiple products in WooCommerce?
WooCommerce Product Table lets you add multi-select checkboxes alongside (or in place of) the Add to Cart buttons in the product table view. Customers will be able to tick the checkboxes next to the products they'd like to buy and select multiple products.
What are WooCommerce swatches?
WooCommerce Variation Swatches and Photos allows you to show colors and photos as alternative to dropdowns for variations of variable products.
 Usbforwindows
Usbforwindows


![Elementor and svg - wrong colours [closed]](https://usbforwindows.com/storage/img/images_1/elementor_and_svg_wrong_colours_closed.png)