- How do I embed HTML code in WordPress?
- How do I embed a code into WordPress Plugin?
- How do I add HTML and CSS code to WordPress?
- How do I embed HTML code?
- How do I find the HTML code of a WordPress theme?
- How do I turn a URL into an embed code?
- What is the beginning code in embed option?
- How do I get an iframe embed code?
- How do I create a custom CSS code?
- How do I change the HTML code in WordPress?
- How do you call a CSS file in WordPress?
How do I embed HTML code in WordPress?
How to Add HTML to a Page/Post
- Login to your WordPress dashboard.
- In the navigation menu click the Pages or Posts link, depending which one you want to add HTML to. For the purpose of this tutorial we clicked Posts.
- Now, click the page or post that you want to edit.
- Click the Text tab. ...
- Click Update to save your changes.
How do I embed a code into WordPress Plugin?
WordPress Plugins Directory: Navigate to Plugins → Add New in the WordPress admin and search “Embed Code.” Click Install and then Activate. Zip Upload: Navigate to Plugins → Add New → Upload Plugin in the WordPress admin. Browse to the . zip file containing the plugin on your computer and upload, then activate.
How do I add HTML and CSS code to WordPress?
To add CSS to WordPress, you just need to:
- Navigate to Appearance > Customize in your WordPress dashboard to open the WordPress Customizer.
- Select the Additional CSS option from the menu on the left in the WordPress Customizer interface:
How do I embed HTML code?
How to Add HTML Embed Codes to Your Website [Quick Tip]
- Generate the embed code.
- Highlight the embed code, then copy it to your clipboard.
- In your content management system, open up your HTML viewer.
- Paste the HTML snippet you just copied into your HTML viewer window. Then click 'OK' or 'Save. '
- You have now embedded content onto your website or blog.
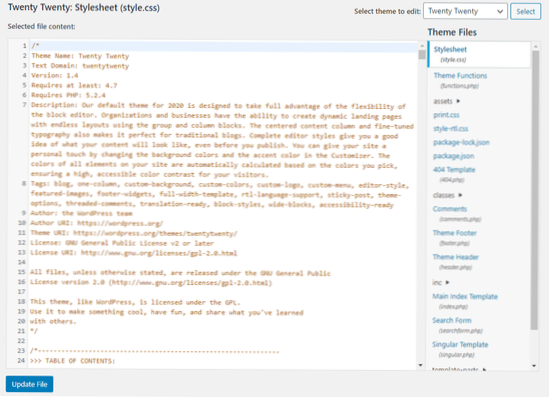
How do I find the HTML code of a WordPress theme?
In WordPress, the HTML is built by PHP so it's usually found in files that end in . php in your theme folder. Find what theme your site is using by going to Appearance > Themes in your WordPress dashboard. To find where to change something you can use the same method as finding which CSS to edit above.
How do I turn a URL into an embed code?
Copy the url of the site you would like to embed, and paste it into the INSERT YOUR URL HEREarea of the code, for example: <iframe src="https://mywikispace.wikispaces.com" height='800px' width='750px'></iframe>
What is the beginning code in embed option?
start=” to a video's embed code, followed by the time in seconds at which you'd like the video to begin playing.
How do I get an iframe embed code?
To get the iframe code, please follow these steps:
- Click PUBLISH at the top of your Form Builder.
- Go to the EMBED section.
- Select the IFRAME embed option.
- Lastly, click the COPY CODE button to copy the codes.
How do I create a custom CSS code?
Method 2: Adding Custom CSS Using a Plugin
First thing you need to do is install and activate the Simple Custom CSS plugin. Upon activation simply go to Appearance » Custom CSS and write down or paste your custom CSS. Don't forget to press the 'Update Custom CSS' button to save your changes.
How do I change the HTML code in WordPress?
Go to Appearance -> Widget. From the widget areas, you can edit the HTML of the available widgets or add more widgets from the Custom HTML menu. To edit HTML, you need to choose the targeted widget first, make changes and save it. On the other hand, you can add new widgets from the Custom HTML menu.
How do you call a CSS file in WordPress?
Open up a text editor, create a new text file, save it as “custom. css” and upload it into a css folder in your active WordPress theme's folder (i.e. /wp-content/themes/theme/css/) via FTP. Download the functions. php file in your active WordPress theme's folder (i.e. /wp-content/themes/theme/) via FTP.
 Usbforwindows
Usbforwindows