- How do I extend a Gutenberg block?
- What is a gallery block?
- What are Gutenberg blocks?
- How do I create a block in Wordpress?
- Is Gutenberg better than Elementor?
- Is Gutenberg built in to WordPress?
- How do I block a gallery in wordpress?
- What is a gallery page?
How do I extend a Gutenberg block?
How to extend existing Gutenberg blocks in WordPress
- Add spacing attribute. Before we can add a custom control to the image block we need a place where we can save the chosen value. ...
- Add spacing control. As a next step we need to create the spacing control element to the blocks InspectorControl . ...
- Add margin to the saved markup.
What is a gallery block?
A Gallery Block is a professional print on Kodak Endura Metallic paper laminated over a solid wood constructed box. Gallery Blocks are easy to maintain, easy to hang, with no folded corners and perfect manufactured 90° angles. A unique alternative to Canvas Wraps that will wow any client.
What are Gutenberg blocks?
Gutenberg blocks are the editor blocks that are used to create content layouts in the new WordPress block editor aka Gutenberg. ... By default, WordPress offers a set of basic content blocks like a paragraph, image, button, list, and more.
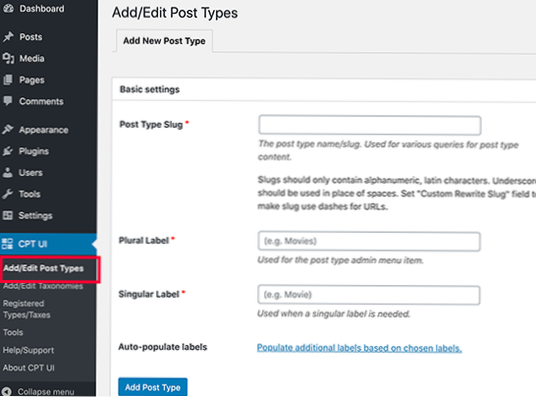
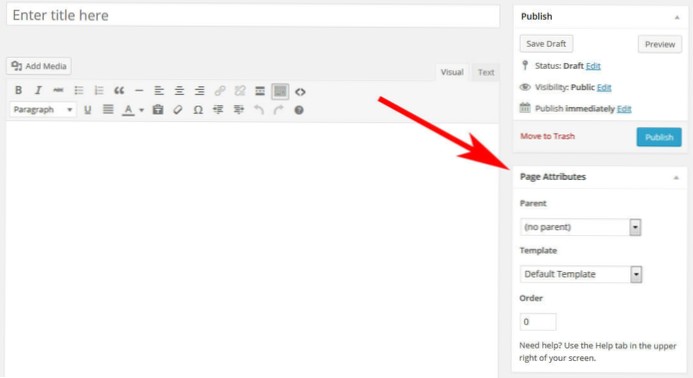
How do I create a block in Wordpress?
You'll need to be familiar with HTML and CSS to create custom Gutenberg blocks.
- Step 1: Get Started. ...
- Step 2: Create a New Block. ...
- Step 3: Create a Block Template. ...
- Step 4: Style Your Custom Block. ...
- Step 5: Upload Block Template File to Theme Folder. ...
- Step 6: Test Your New Block.
Is Gutenberg better than Elementor?
In general, the Gutenberg block editor is a good substitute for basic content and layouts, but you'll be happier with a page builder like Elementor or Divi Builder if you want pinpoint style and spacing control over your designs.
Is Gutenberg built in to WordPress?
Gutenberg Was Rolled into WordPress 5.0 as the Default Content Editor. On December 16, 2018, WordPress 5.0 was released. This major version release of WordPress included a major overhaul to the post and page editor, introducing Gutenberg as the default WordPress editor.
How do I block a gallery in wordpress?
The gallery block allows you to easily add multiple photos and automatically arrange them attractively. You can control the number of columns and the size of the images. The gallery block can be added to a page by clicking on the Add Block button. Alternatively, you can type /gallery and press enter.
What is a gallery page?
Galleries are pages which contain large numbers of media content—almost always, images—with little or no supporting text.
 Usbforwindows
Usbforwindows