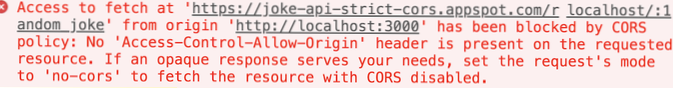
In order to fix CORS, you need to make sure that the API is sending proper headers (Access-Control-Allow-*). That's why it's not something you can fix in the UI, and that's why it only causes an issue in the browser and not via curl: because it's the browser that checks and eventually blocks the calls.
- How do I fix Cors error on Chrome?
- Why am I getting a CORS error?
- How do I enable CORS?
- How do I fix invalid CORS request?
- How do I enable CORS in Chrome?
- How do I know if Chrome CORS is enabled?
- How do you check if CORS is working?
- How do I know if my server is Cors enabled?
- How do you reproduce Cors error?
- What is Cors example?
- When should Cors be enabled?
- How do I bypass a CORS policy?
How do I fix Cors error on Chrome?
Turn OFF the CORS plugin, reload the app, at this time you should still get the errors which are correct. ii. Turn it back ON, reload the app, if the APIs are successful, stop here, no need to proceed to iii.
Why am I getting a CORS error?
Why was the CORS error there in the first place? The error stems from a security mechanism that browsers implement called the same-origin policy. ... For every HTTP request to a domain, the browser attaches any HTTP cookies associated with that domain.
How do I enable CORS?
For IIS6
- Open Internet Information Service (IIS) Manager.
- Right click the site you want to enable CORS for and go to Properties.
- Change to the HTTP Headers tab.
- In the Custom HTTP headers section, click Add.
- Enter Access-Control-Allow-Origin as the header name.
- Enter * as the header value.
- Click Ok twice.
How do I fix invalid CORS request?
Just in case anybody else has this same problem, here is how to solve it. Go to https://www.getpostman.com/docs/capture in your chrome browser. Click on interceptor extension and then choose add to chrome. Once it is added there is a new icon top right of both the browser and postman that looks like a traffic light.
How do I enable CORS in Chrome?
Allow CORS: Access-Control-Allow-Origin. Easily add (Access-Control-Allow-Origin: *) rule to the response header. Allow CORS: Access-Control-Allow-Origin lets you easily perform cross-domain Ajax requests in web applications. Simply activate the add-on and perform the request.
How do I know if Chrome CORS is enabled?
njgibbon/nicks-cors-test
Open the browser tools: Right-click > Inspect > Console. Adjust the 'url' and 'dataType' values depending on the resource you are trying to obtain.
How do you check if CORS is working?
Use this page to test CORS requests. You can either send the CORS request to a remote server (to test if CORS is supported), or send the CORS request to a test server (to explore certain features of CORS). Send feedback or browse the source here: https://github.com/monsur/test-cors.org.
How do I know if my server is Cors enabled?
And so finally, to determine whether the server sending the response has CORS enabled in the response, you need to look for the Access-Control-Allow-Origin response header there.
How do you reproduce Cors error?
How can I fix my CORS error? To know exactly why your request is failing, you need to inspect the traffic itself, find where you're breaking the rules above, and then either: Change the request to make it a simple request. Change the server's response to follow the rules above.
What is Cors example?
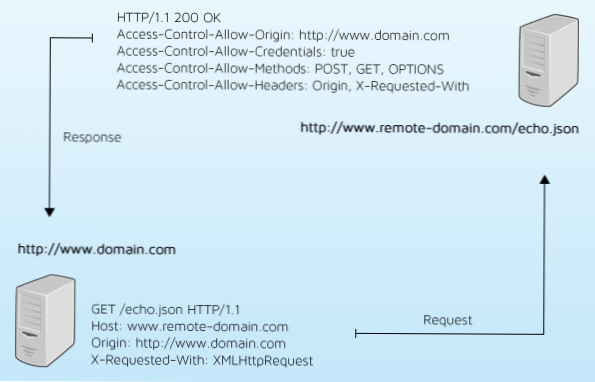
A real-world example of how CORS works
CORS works by having the origin domain send HTTP request headers to the host domain that is hosting the resource. The example below shows that https://www.keycdn.com is the origin domain that is requesting a resource from the Host: cdn.keycdn.com .
When should Cors be enabled?
For example, an attacker could use a DNS poisoning technique to cause a preflight request to hit the actual server, but send the actual CORS request to the rogue server. Here are some more resources on CORS security: This header will allow only http://www.example.com to access the response data.
How do I bypass a CORS policy?
Try to add a callback parameter in the request. Maybe the page was prepared to send the data as JSONP. In that case the page will send back the data with Content-Type: application/javascript which will bypass the CORS policy.
 Usbforwindows
Usbforwindows


![Mailpoet WordPress Plugin [closed]](https://usbforwindows.com/storage/img/images_1/mailpoet_wordpress_plugin_closed.png)
![How do I make the three columns in a section the same height in the website? [closed]](https://usbforwindows.com/storage/img/images_1/how_do_i_make_the_three_columns_in_a_section_the_same_height_in_the_website_closed.png)