To schedule your WordPress slider and images, you'll need to follow these 7 steps:
- Install and activate Soliloquy WordPress plugin.
- Install and activate Soliloquy Schedule addon.
- Create an image slider in WordPress.
- Schedule your image slider.
- Schedule your images.
- Publish the image slider and copy the shortcode.
- How do I create a slider image in WordPress?
- How do I make my WordPress slider dynamic?
- How do I create a WordPress carousel?
- What is the best slider plugin for WordPress?
- How do I add text to a photo slider in WordPress?
- How do I create a custom slider in WordPress without plugins?
- What is a dynamic slider?
- How do you create a range slider?
- How do I add a carousel widget to WordPress?
- What is a carousel slider?
How do I create a slider image in WordPress?
To create and configure an image slider in WordPress, you'll need to follow these 10 steps:
- Install the Soliloquy Slider plugin.
- Add a new slider.
- Add images to your slider.
- Configure slider settings.
- Configure mobile settings.
- Configure miscellaneous settings.
- Publish and copy your shortcode.
- Add slider to post or page.
How do I make my WordPress slider dynamic?
To create dynamic image sliders in WordPress, you'll need to follow these 4 steps:
- Install and activate Soliloquy slider plugin.
- Install and activate Soliloquy's Dynamic Addon.
- Configure your dynamic image slider settings.
- Add dynamic image sliders to your posts or template files.
How do I create a WordPress carousel?
In your WordPress dashboard, left menu, goto Wonder Carousel -> New Carousel and create a new carousel. In the carousel editor, step1 "Images & Videos" tab, click the button "Add WordPress Posts". In the Add Post dialog, click the drop-down menu of "Select Posts", then choose the option "Recent Post" or "Category".
What is the best slider plugin for WordPress?
The Contenders for Best WordPress Slider Plugin
- Soliloquy.
- MetaSlider.
- Smart Slider 3.
- Slide Anything.
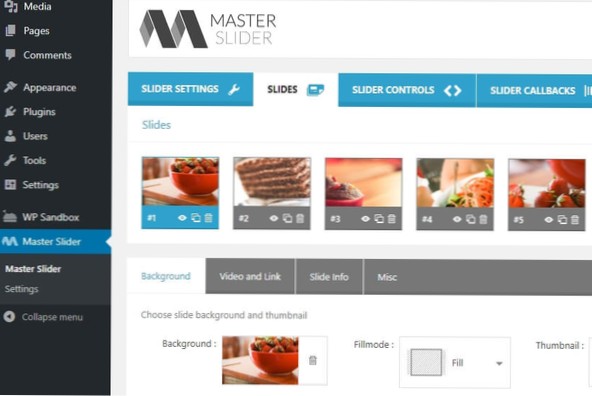
- Master Slider.
How do I add text to a photo slider in WordPress?
To create a WordPress slider with text, you'll need to follow these 5 steps:
- Install and activate Soliloquy Slider Plugin.
- Create an image slider using Soliloquy.
- Edit the image slider to add text.
- Go to config settings to change the position of text.
- Display the slider with text on your site.
How do I create a custom slider in WordPress without plugins?
Slick Slider WordPress Without Plugin | Slick Carousel
- Step One: Download Slick Carousel files: The first thing we need to do is download the slick files from kenwheeler.github.io. ...
- Step Two: Enqueue the files. Now go to your functions. ...
- Step Four: Add HTML Markup for carousel. ...
- Step Four: Initialise the carousel.
What is a dynamic slider?
A dynamic slider is a type of slider that automatically pulls in content from a particular source, such as a YouTube channel, WordPress blog, WooCommerce store, and more. For example, If you run a travel blog, you might want to display your latest blog posts on your homepage.
How do you create a range slider?
Creating a Range Slider
- Creating a Range Slider.
- We can create a Range Slider using simple HTML and JavaScript by following the below steps: Step 1:Creating an HTML element. ...
- Step 2:Adding CSS to the slider element.
- Step 3:Addition of JavaScript to the slider element. ...
- Step 4:Combine the above elements.
- Output:
How do I add a carousel widget to WordPress?
Installation
- From your WordPress dashboard go to Plugins > Add New.
- Search for Carousel Slider in Search Plugins box.
- Find the WordPress Plugin named Carousel Slider by Sayful Islam.
- Click Install Now to install the Carousel Slider Plugin.
- The plugin will begin to download and install.
What is a carousel slider?
A WordPress carousel slider is essentially a filmstrip of several images you can scroll through. Websites make use of this element because it allows multiple pieces of content to occupy a single space.
 Usbforwindows
Usbforwindows