- How do I add a PayPal button to my WooCommerce product page?
- How do I setup a PayPal payment gateway in WooCommerce?
- How do I add a checkout button in WooCommerce?
- How do I add PayPal Express Checkout to WooCommerce?
- How do I manage shipping addresses on PayPal?
- How do I find my PayPal Live API username and password?
- How do I setup a PayPal gateway?
- What is the best payment gateway for WooCommerce?
- How do I get paid with WooCommerce?
- How do I add a custom add to cart button in WooCommerce?
- How do I add a Buy Now button in WooCommerce without plugin?
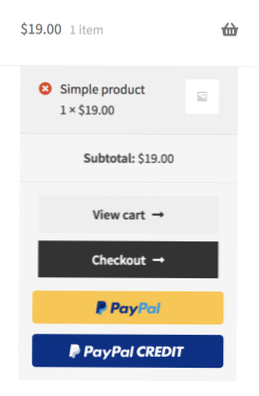
How do I add a PayPal button to my WooCommerce product page?
You can enable PayPal button on the checkout page by enabling the PayPal Mark feature within WooCommerce > Settings > Payments > PayPal Checkout > Manage.
How do I setup a PayPal payment gateway in WooCommerce?
Setup and Configuration
- Go to: WooCommerce > Settings > Payments.
- Use the toggle under Enabled to select PayPal.
- Select Set up. You are taken to the PayPal Standard settings.
- Enter your email address in the PayPal Email field, which is the most important thing to configure before taking payments.
How do I add a checkout button in WooCommerce?
Installation
- Upload direct-checkout-button-for-woocommerce.zip to the /wp-content/plugins/ directory. You can do this using 'Upload' functionality provided in plugins section of your wordpress dashboard.
- Activate the plugin through the Plugins menu in WordPress.
- You are done.
How do I add PayPal Express Checkout to WooCommerce?
Setup Steps
- Navigate to WooCommerce -> Settings. WordPress Admin Panel -> WooCommerce -> Settings.
- Click on the Payments tab. ...
- Click the PayPal Express Checkout link or Manage button. ...
- Set each option according to your needs. ...
- Click the Save Changes button to submit your changes.
- Configure Product Level Settings.
How do I manage shipping addresses on PayPal?
On the PayPal app:
- Tap the Settings cog in the top right corner.
- Tap Personal Info.
- Tap Addresses. To add a new address, tap +, enter the details and tap Add. To edit an address, tap the address, tap to edit, make your edits, then tap Change. To remove an address, tap the address, then tap Remove.
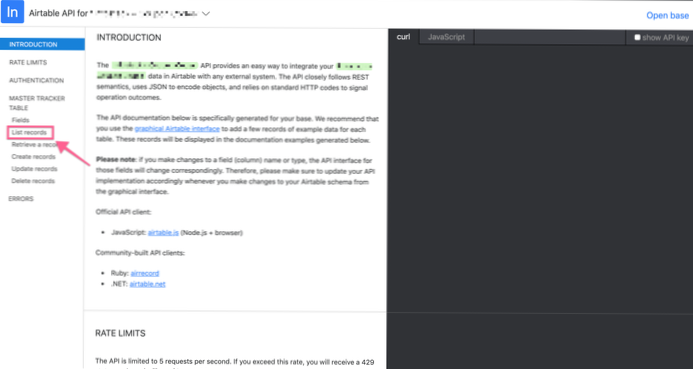
How do I find my PayPal Live API username and password?
Click the Get Started link under the Request API Credentials heading. Click the My selling preferences sub option in left sidebar. Complete the API Credential Request form by clicking the agreement checkbox and clicking Submit. You will now get the API username, password and signature.
How do I setup a PayPal gateway?
How to set up PayPal in your Create Account
- Log in to your Create account.
- Click Shop from the Top Menu.
- Click Shop Settings on the left-hand menu.
- Click on Payment Gateways.
- Select the Add New Gateway button.
- Click on the PayPal logo.
- Select PayPal Standard.
- Fill in the required information that appears on the screen.
What is the best payment gateway for WooCommerce?
The following are the most popular WooCommerce payment gateways trusted by thousands of businesses around the world.
- Stripe. Stripe is the most popular payment gateway to accept credit card payments on your website. ...
- PayPal Standard. ...
- WooCommerce PayPal Pro. ...
- Square. ...
- Authorize.Net. ...
- WooCommerce Payments.
How do I get paid with WooCommerce?
The easiest way to get paid: WooCommerce Payments
- Manage deposits, refunds, and transactions within your dashboard.
- Accept credit and debit cards directly on your site.
- Benefit from a simple fee structure.
- Receive funds in your bank account two days after a purchase.
- Resolve disputes — use this guide to help.
How do I add a custom add to cart button in WooCommerce?
Go to Appearance > Customizer > WooCommerce > Add to Cart and choose the options for your custom WooCommerce add to cart buttons.
How do I add a Buy Now button in WooCommerce without plugin?
How to add a buy now button in woocommerce without plugin?
- / Create Buy Now Button dynamically after Add To Cart button /
- function add_content_after_addtocart
- // get the current post/product ID.
- $current_product_id = get_the_ID();
- // get the product based on the ID.
- $product = wc_get_product( $current_product_id );
- // get the "Checkout Page" URL.
 Usbforwindows
Usbforwindows


![Mailpoet WordPress Plugin [closed]](https://usbforwindows.com/storage/img/images_1/mailpoet_wordpress_plugin_closed.png)