- How do I add social share buttons in WordPress?
- How do I add social share buttons to my website?
- How do I add social media buttons to my email?
- How do I add share buttons to WordPress without plugins?
- How do you use social media share buttons and social sharing icons?
- How do I use add to any share?
- How do I add a share button to my post?
- How do I create a custom social share link?
- How does social share buttons work?
- How do you share a social media handle?
- How do I add social media icons to constant contact?
- How do I show social media icons on my website?
How do I add social share buttons in WordPress?
To activate sharing buttons, navigate to Jetpack → Settings → Sharing. Here, under Sharing buttons, turn on the Add sharing buttons to your posts button. Next, from your WordPress menu, select Settings → Sharing. Under Sharing Buttons, drag the services appropriate to your website into the Enabled Services box.
How do I add social share buttons to my website?
Steps to enable social share buttons:
- Access your Single Post page.
- Close the Blog Manager and click the blog text.
- Click the Settings icon.
- Scroll down to Social Buttons.
- Select or deselect the checkboxes next to the social buttons to display or hide them: ...
- Click the social button fields to change the text on them.
How do I add social media buttons to my email?
Add social sharing buttons to your email
If your email template doesn't already have a Social block at the bottom, click Build and then click the More button. Drag the Social block into your email. Social sharing buttons can be added to a column or can stretch across the width of the entire email.
How do I add share buttons to WordPress without plugins?
Go to Appearance > Widgets and drag an HTML widget to the Sidebar widget list and then paste in the code. The sharing buttons will then appear in the sidebar.
How do you use social media share buttons and social sharing icons?
To set up the plugin:
- Go to WordPress Dashboard > Ultimate Social Media Icons.
- Choose which social media icons you want to display.
- Define what actions your social media icons should perform.
- Select where you want to display the social media icons on your website.
How do I use add to any share?
Where are the options, and how can I customize the sharing plugin? In WordPress, go to Settings > AddToAny. Setup Follow buttons (like Instagram, YouTube, etc.) using the AddToAny Follow widget in Appearance > Widgets (or Appearance > Customize).
How do I add a share button to my post?
To add a Facebook Share button:
- Click Add on the left side of the Editor.
- Click Social.
- Under Facebook, click the Facebook Share button to add it, or drag it to the relevant location.
How do I create a custom social share link?
Using those links you can create social share button for web page URL sharing without JavaScript.
- Facebook Custom Share Link: ...
- Google+ Custom Share Link: ...
- Twitter Custom Share Link: ...
- LinkedIn Custom Share Link: ...
- StumbleUpon Custom Share Link: ...
- Pinterest Custom Share Link: ...
- Reddit Custom Share Link: ...
- E-Mail Custom Share Link:
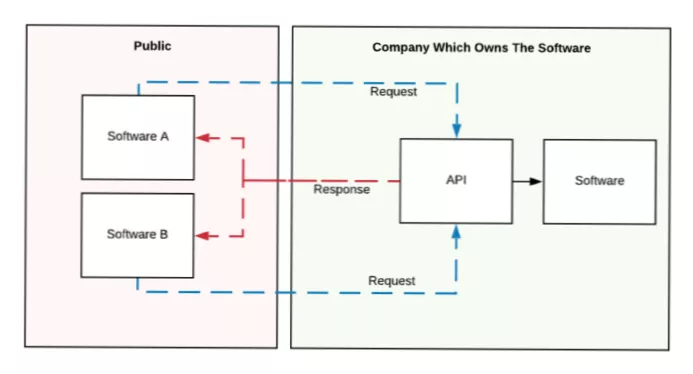
How does social share buttons work?
Social share buttons give customers the ability to display their ecommerce purchases on Facebook, Twitter, Pinterest or other platforms. ... Social share buttons also add convenience for users who want to post a particular product by removing the extra steps of copying, pasting and posting to a separate website.
How do you share a social media handle?
Align your handles with your business name and domain name
The most logical thing to do when approaching social media management is to assign the same name — or variations of it — to your business, web domain and social profiles.
How do I add social media icons to constant contact?
Insert social media icons
- Copy the URL for your social media profile.
- If your template doesn't already have a Social block at the bottom, click Build and then click the More button. ...
- Drag the Social Block into your template. ...
- Click any of the social icons to open the editor and click Edit.
How do I show social media icons on my website?
Add Sticky Social Media Icons
- <! Doctype Html>
- <Html>
- <Head>
- <Title>
- Add the sticky icons of social media.
- </Title>
- </Head>
- <Body>
 Usbforwindows
Usbforwindows