- How do I integrate bootstrap theme in WordPress?
- How do I use bootstrap in WordPress?
- How do I add bootstrap 4 to WordPress?
- How do I convert a bootstrap template to WordPress?
- How do I integrate a WordPress theme?
- How can I create my own WordPress theme?
How do I integrate bootstrap theme in WordPress?
To integrate Bootstrap files into the main WordPress files, you'll need to navigate to wp-content > themes and create a new folder for the Bootstrap theme. Give this new theme folder a name.
How do I use bootstrap in WordPress?
Let's get down to business!
- Step 1: Creating the Theme Folder. ...
- Step 2: Adding style. ...
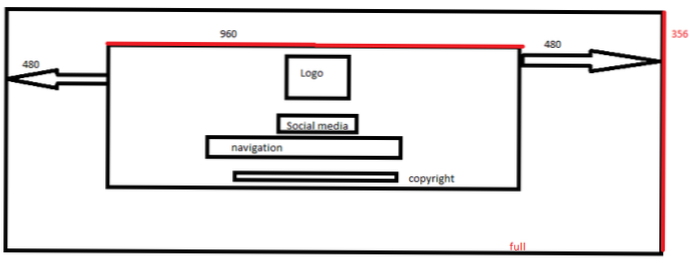
- Step 3: Creating the Header Section. ...
- Step 4: Integrating Bootstrap Navigation with the WordPress Menu. ...
- Step 5: Creating the Footer Section. ...
- Step 6: Adding the index. ...
- Step 7: Adding the WordPress Loop. ...
- Step 8: Adding Bootstrap.
How do I add bootstrap 4 to WordPress?
You can dequeue the default jQuery of wordpress and then enqueue your bootstarp 4 jquery by using below code. If you want to load 2 versions of jQuery at the same time, you should make sure that the non-Wordpress version is loaded first.
How do I convert a bootstrap template to WordPress?
What are the main steps in developing WordPress Theme Using Bootstrap?
- Step 1: Downloading Bootstrap. ...
- Step 2: Creating a new folder with Bootstrap Theme. ...
- Step 3: Creating the required files. ...
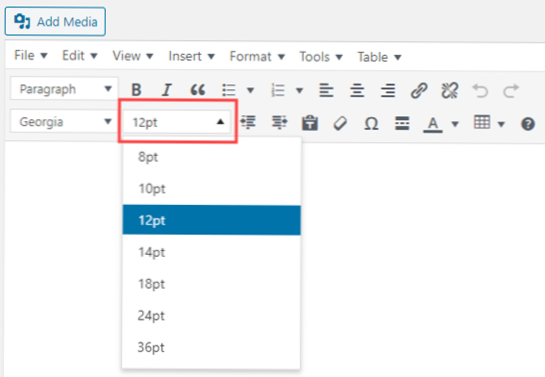
- Step 4: Editing style. ...
- Step 5: Editing functions. ...
- Step 6: Adding header. ...
- Step 7: Creating a footer.
How do I integrate a WordPress theme?
WordPress theme install
- Log in to your WordPress admin page, then go to Appearance and select Themes.
- To add a theme, click Add New. ...
- To unlock a themes options, hover over it; you can either choose Preview to see a demo of the theme or install it by clicking the Install button once you're ready.
How can I create my own WordPress theme?
Follow These Steps to Create WordPress Theme & Initiate your WordPress Theme Development
- Step 1: Choose a Platform. Here, you can make the CMS selection. ...
- Step 2: Design a Header. ...
- Step 3: Design the Menu. ...
- Step 4: Create and Stylize a Slideshow. ...
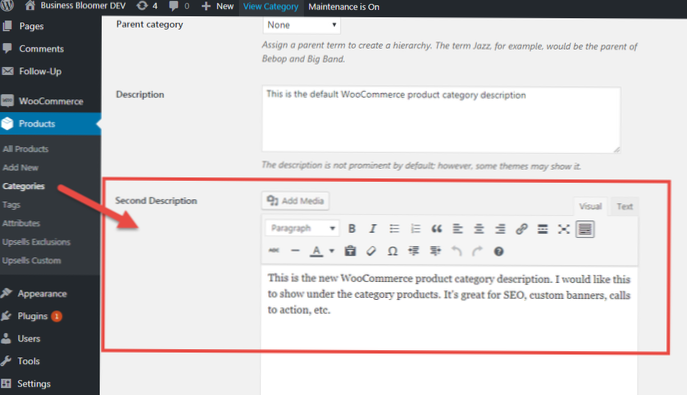
- Step 5: Edit the Content (Main Area) ...
- Step 6: Design/Customize the Footer.
 Usbforwindows
Usbforwindows