- How do I update custom fields?
- How do I update a custom field in WordPress?
- How do I edit WooCommerce billing fields?
- How do I add a custom field in WooCommerce?
- How do I upgrade advanced custom fields pro?
- How do I add a custom field in bigcommerce?
- How do you add a custom post type field?
- How do I get a custom field value in WordPress?
- What is a custom field?
- How do I customize my checkout page?
- How do you customize a field in checkout?
- How do I customize my WooCommerce checkout page?
How do I update custom fields?
One click update
Updates will appear when available and can be applied by simply clicking on the 'update now' button. This method of update is also available for ACF PRO, however, you will also need to activate your license. This is easily done via the 'Custom Fields -> Updates' admin page.
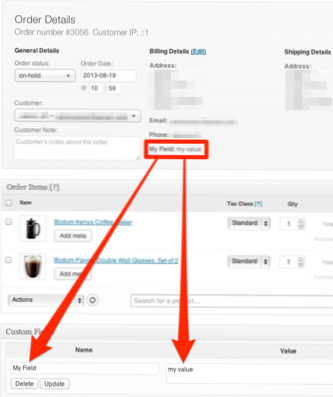
How do I update a custom field in WordPress?
Adding Custom Fields in WordPress
Click on the Add Custom Field button to save it. You can edit this custom field any time you want and then click on the update button to save your changes. You can also delete it as needed. Now you can save your post to store your custom field settings.
How do I edit WooCommerce billing fields?
Setup and Configuration
- Go to: WooCommerce > Checkout Fields.
- There are three sets of Fields you can edit:
- Disabled fields.
- Select the Add Field button.
- Enter your text and preferences.
- Save Changes.
How do I add a custom field in WooCommerce?
It's easy to add a custom field to a product in WooCommerce:
- Go to the product where you'd like to add a custom field.
- In the Product Data section, click the Product Add-Ons.
- Click 'Add Group' then click 'Add Field'
- Choose the type of field you'd like to add from the 'Field Type' option.
How do I upgrade advanced custom fields pro?
Upgrade Guide - ACF PRO
- 1 Purchase a license. ACF PRO is a premium plugin and requires a license in order to access the plugin files. View License Pricing.
- 2 Download. Log into your ACF account and download the ACF PRO plugin . ...
- 3 Install. Log into your WordPress website and use the Plugins > Add New to upload the ACF PRO plugin .
How do I add a custom field in bigcommerce?
If you need to add different fields, scroll down to the Custom Fields section and click + Add Custom Fields. You'll be presented with a name and value field, each with a max character limit of 250. Use these fields to add extra details about your product. To add another field, click + Add Custom Fields.
How do you add a custom post type field?
LearnAdding Custom Fields to a Custom Post Type, the Right Way
- Start by creating a custom post type. ...
- Download, install and activate Advanced Custom Fields. ...
- Create your field group. ...
- Assign your field group to the custom post type. ...
- Choose your display options. ...
- Publish. ...
- Using Your Custom Fields. ...
- Conclusion.
How do I get a custom field value in WordPress?
The default way to show custom fields in WordPress would be to:
- Open the single. php file or page. ...
- Find the_content function so you can list your custom field data after the actual content of the post or page.
- Use the get_post_meta function to fetch custom field values using their meta key then list them using PHP echo.
What is a custom field?
Custom fields are a means for storing and representing contact data. ... While users typically use tags to further segment their contact lists, users employ custom fields to get even more granular than tags. Custom fields store data that is permanent and unique to each contact.
How do I customize my checkout page?
Why should you customize the checkout page in WooCommerce?
- Create a one-page checkout.
- Change the checkout style and design with CSS.
- Add, remove, or rearrange checkout fields.
- Include content.
- Make a field required or optional.
- Add conditional fields and create conditional logic.
How do you customize a field in checkout?
Customize checkout fields using code snippets
- Remove a checkout field: ...
- Make a required field not required: ...
- Change input field labels and placeholders: ...
- Checkout Field Editor. ...
- WooCommerce Checkout Add-Ons. ...
- WooCommerce One Page Checkout. ...
- WooCommerce Social Login.
How do I customize my WooCommerce checkout page?
The easiest way to customize checkout fields is to use the Checkout Field Editor plugin. This plugin provides a simple UI to move, edit, add, or remove any checkout fields. You can edit anything about the fields, including type, label, position, and more.
 Usbforwindows
Usbforwindows