- How do I add multiple images to a custom post type?
- How do I upload a custom image in WordPress?
- How do I create a custom post type Gallery?
- How do I add multiple images to a custom post in WordPress?
- How do I create a custom gallery Meta field in WordPress?
- How do I add another featured image in WordPress?
- How do I create a custom image size in WordPress?
- How do I add a custom logo to WordPress?
- How do I add a custom media upload button to WordPress admin?
- How do I create a dynamic featured image in WordPress?
- How do I display multiple featured images in WordPress?
How do I add multiple images to a custom post type?
Add this following code to your current themes function. php file. Go to your pages from wordpress admin and check that multiple image upload custom field is added to each page. $banner_img = get_post_meta($post->ID,'post_banner_img',true);
How do I upload a custom image in WordPress?
To add custom image sizes in WordPress, you'll need to follow these 4 steps:
- Edit your theme's function. php file and add image sizes.
- Add the code in theme file to display custom sizes.
- Regenerate thumbnails for previously uploaded images.
- Use your custom image sizes in WordPress post insertion.
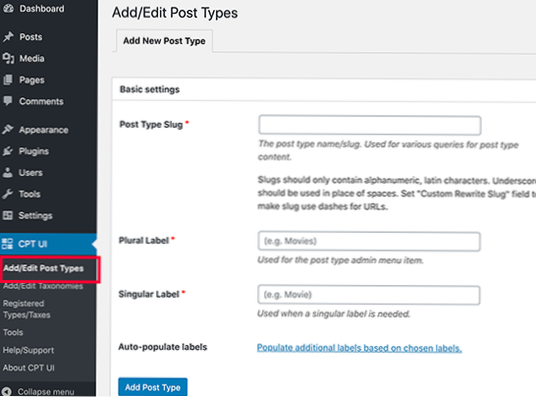
How do I create a custom post type Gallery?
If you refresh your WordPress dashboard, you will see a new tab under 'Posts' called Gallery. From here, you can add a new Gallery custom post type post. Give it a go and you will notice there is only the option to enter a title and set a featured image.
How do I add multiple images to a custom post in WordPress?
Go to your pages from wordpress admin and check that multiple image upload custom field is added to each page.
...
Wordpress add multiple image upload custom field to any post type
- <? ...
- add_action( 'admin_init', 'add_post_gallery_so_14445904' );
- add_action( 'admin_head-post.php', 'print_scripts_so_14445904' );
How do I create a custom gallery Meta field in WordPress?
Create a meta box for posts in WordPress
- // Add the Meta Box.
- function shift8_portfolio_add_custom_meta_box()
- add_meta_box(
- 'custom_meta_box', // $id.
- 'Shift8 Portfolio Fields', // $title.
- 'shift8_portfolio_show_custom_meta_box', // $callback.
- 'post', // $page.
- 'normal', // $context.
How do I add another featured image in WordPress?
All you have to do is Edit an existing post or create a new post. You should see a secondary featured image meta box right after the featured image box in WordPress post edit area.
How do I create a custom image size in WordPress?
Adding Custom Image Sizes
Once you have activated the plugin, go to Settings > Media. At the footer, you will see a new option to add custom image sizes. Simply name your new custom size, enter the width, height, and select the crop option.
How do I add a custom logo to WordPress?
Adding a Custom Logo to the Front-end of Your WordPress Site
- Login to your WordPress dashboard and click on the Appearance tab on the left. ...
- Locate the option that allows you to upload an image. ...
- Many themes place filler text in the logo area until you upload your image.
How do I add a custom media upload button to WordPress admin?
media( title: 'Insert image', library : // uploadedTo : wp.media.view.settings.post.id, // attach to the current post? type : 'image' , button: text: 'Use this image' // button label text , multiple: false ). on('select', function() // it also has "open" and "close" events var attachment = custom_uploader.
How do I create a dynamic featured image in WordPress?
How it works?
- After successfull plugin activation go to add or edit page of posts or pages and you will notice a box for second featured image.
- Click Set featured image , select required image from “Dynamic Featured Image – Media Selector” popup and click Set Featured Image .
How do I display multiple featured images in WordPress?
You simply click on the “Set featured image” link, open up the image dialog, upload or select an image then click the “use as featured image” link. This works fine for the vast majority of cases but sometimes it would be great to have have more than one image for a post.
 Usbforwindows
Usbforwindows