- What is the HTML code for break?
- How do you put a break in HTML?
- How do you stop a line break in HTML?
- What does
- What does
- How do you do multiple line breaks in HTML?
- How do you separate paragraphs in HTML?
- What is HR tag in HTML?
- Does HTML ignore line breaks?
- How do I force a new line in CSS?
- How do I make a div not break a line?
What is the HTML code for break?
<br>: The Line Break element. The HTML <br> element produces a line break in text (carriage-return). It is useful for writing a poem or an address, where the division of lines is significant.
How do you put a break in HTML?
To add a line break to your HTML code, you use the <br> tag. The <br> tag does not have an end tag. You can also add additional lines between paragraphs by using the <br> tags. Each <br> tag you enter creates another blank line.
How do you stop a line break in HTML?
If you want to prevent the text from wrapping, you can apply white-space: nowrap; Notice in HTML code example at the top of this article, there are actually two line breaks, one before the line of text and one after, which allow the text to be on its own line (in the code).
What does
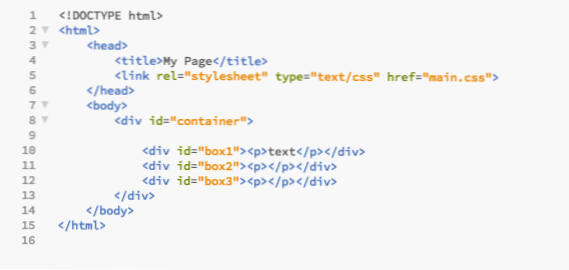
The HTML <p> element represents a paragraph. Paragraphs are usually represented in visual media as blocks of text separated from adjacent blocks by blank lines and/or first-line indentation, but HTML paragraphs can be any structural grouping of related content, such as images or form fields.
What does
The abbreviation BR, meaning "Best Regards", is most commonly used to wrap up online or text-based conversations.
How do you do multiple line breaks in HTML?
Each <br /> tag inserts an additional line break on the page. Therefore, you can code multiple <br /> tags back-to-back to produce multiple blank lines down the page.
How do you separate paragraphs in HTML?
HTML Paragraphs: Useful Tips
- If you skip the <p> closing tag, the paragraph element will close automatically in HTML5. ...
- You can separate your paragraphs with first-line indentation instead of margins by using the CSS text-indent property.
- If you need more blank space between paragraphs, use the CSS margin property.
What is HR tag in HTML?
The <hr> tag defines a thematic break in an HTML page (e.g. a shift of topic). The <hr> element is most often displayed as a horizontal rule that is used to separate content (or define a change) in an HTML page.
Does HTML ignore line breaks?
HTML ignores newlines by default in most HTML elements. ... The textarea element does honor newlines; when its contents are fetched (using the TextBox 's Text property) it includes any newlines the user entered and renders the text correctly with them in place.
How do I force a new line in CSS?
To force inline elements to a new line, however, you could do any of the following:
- Set display: block; on the element: This may be the most obvious one; a block-level element starts on a new line, and takes up the entire width available to it. ...
- Use the carriage return character ( \A ) as content in pseudo-element:
How do I make a div not break a line?
Depending on why you want to break a div, also consider a <span> tag. It is an inline-level element and does not break to the next line unless its default behavior is changed. To make these examples easier to use and understand for all types of computer users, we're using the style attribute in the div.
 Usbforwindows
Usbforwindows



![How do I make the three columns in a section the same height in the website? [closed]](https://usbforwindows.com/storage/img/images_1/how_do_i_make_the_three_columns_in_a_section_the_same_height_in_the_website_closed.png)