- How do you make a menu item Unclickable on Shopify?
- How do I make a WordPress menu not clickable?
- How do you make a Weebly page Unclickable?
- How make top level menu item not have link but have sub menus that are linked?
- What does Unclickable mean?
- How do you make a link Unclickable?
- How many levels deep can you nest Shopify nested menu items?
- How do I make a Wix menu non clickable?
- How do I create a dummy menu in WordPress?
- How do I make a WordPress page clickable?
How do you make a menu item Unclickable on Shopify?
You'll want to head over to your Shopify admin > Online Store > Navigation > Main menu and then click Edit next to the menu item. Be sure to save your changes, and you'll be good to go!
How do I make a WordPress menu not clickable?
Log into your WordPress admin panel and go to the menu Appearance-> Menus. Remove the parent menu item that you want to make non-clickable. In the “Custom Links” add an new external menu with the same name and put # into the URL field. Click "Add to Menu" and set the menu to your mages with level parent.
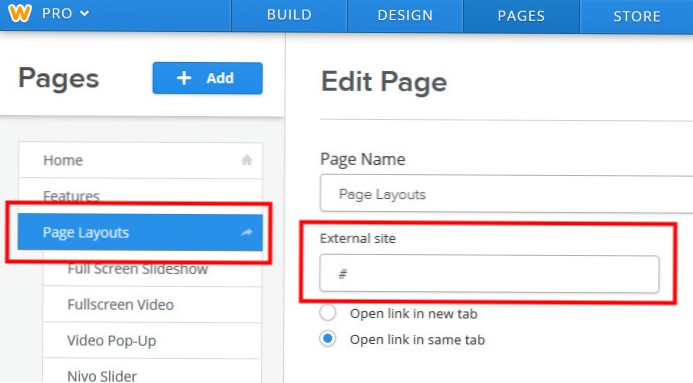
How do you make a Weebly page Unclickable?
How to make a page non-clickable in Weebly
- Make sure the page you want non-clickable is created by choosing External Link option. ...
- Instead of setting a specific link to that page, you just need to replace httl:// with # in External site area.
How make top level menu item not have link but have sub menus that are linked?
Creating a Menu Item Without a Link
- In your admin dashboard, go to Appearance > Menus.
- Under Add menu items, click on Custom Links. ...
- Click on it, look for the Custom Links, and check this box.
- Let's go now to Custom Links. ...
- You can now click on the menu item to open its options.
What does Unclickable mean?
Adjective. unclickable (not comparable) (computing) Not clickable.
How do you make a link Unclickable?
Here is the pure HTML/CSS solution :
- remove the "href" tag, and put your anchor in the "name" attr (you probably knew this already)
- Add the following style to your link : a text-decoration: none; cursor: default;
How many levels deep can you nest Shopify nested menu items?
In 2017, Shopify added the ability to create a nested navigation menu, up to three levels deep from a single page, by using a new menu editing interface.
How do I make a Wix menu non clickable?
Create a non-clickable subpage menu. This helps your visitors to see pages that belong in the same categories.
...
Deleting a Folder
- Click Menus & Pages on the left side of the Editor.
- Click the relevant page.
- Click the Show More icon .
- Click Delete .
How do I create a dummy menu in WordPress?
From your WordPress dashboard, go to "Appearance -> Menus" For the URL, Enter "#" (no quotes) Click the "Add to Menu" button. Drag the menu item to its desired position within your menu.
How do I make a WordPress page clickable?
How to insert a link in WordPress Classic:
- Go to the web page you want to link to.
- Write the text you want to be a hyperlink. It is good to be descriptive and avoid the phrase “click here”
- Select the text.
- Click the make link button in WordPress. ...
- Paste the URL from step one into the link field. ...
- Then click insert.
 Usbforwindows
Usbforwindows