- How do you make a hero picture?
- How do you make a full page hero image?
- How do you make an image hero in HTML?
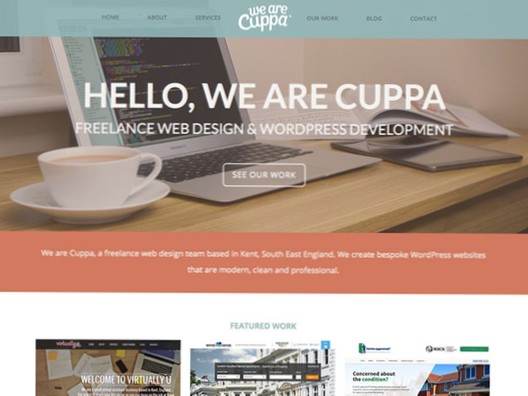
- What makes a good hero image?
- What is a hero in design?
- How many pixels is full screen?
- What is hero in Web?
- How do you make a picture a full page?
- How do I add a background image in HTML?
- Why is it called hero image?
- What is hero section in HTML?
How do you make a hero picture?
LearnHow to Create a Stunning Site Hero Image in 5 Minutes or Less
- Find a striking image in high resolution.
- Create a new Photoshop file with the proper size to fit your hero banner space.
- Decide how crisp you want it to be. Blur if necessary.
- Decide how dark you want it to be. ...
- Add hero copy.
How do you make a full page hero image?
Let's get started by setting up the HTML.
- Set up the HTML. Create two containers for the hero section and the hero content: . ...
- Add the background image. ...
- Center the content with flexbox. ...
- Style the hero text. ...
- Style the hero button. ...
- Test the hero section on different viewport sizes.
How do you make an image hero in HTML?
First, we create a <div> tag with the class “heroImage”. In our CSS code, we'll use this class to add a background image to our hero. Then, we create a <div> tag with the class “heroContents”. This <div> tag contains the contents of our hero image: the text and button.
What makes a good hero image?
Your hero image must do two things simultaneously: Capture attention (and look good) Show off your product or amplify the emotion you're trying to create.
What is a hero in design?
The hero image is often the first visual element a visitor encounters on the site; it presents an overview of the site's most important content. A hero image often consists of image and text, and can be static or dynamic (e.g. a rotating list of images and/or topics).
How many pixels is full screen?
By default, the ideal website hero image size for full-screen background images is 1,200 pixels wide. However, if users are browsing on larger screens, these images need to scale up to fill the screen.
What is hero in Web?
A hero image is a website design term used to describe an oversized banner image at the top of a website. Sometimes called a “hero header”, it serves as a user's first glimpse of your company and offering because of its prominent placement towards the top of a webpage that usually extends full-width.
How do you make a picture a full page?
One rather simple way to handle this is to put an inline image on the page, fixed position it to the upper left, and give it a min-width and min-height of 100%, preserving it's aspect ratio.
How do I add a background image in HTML?
In HTML, we can easily add the background Image in the Html document which is to be displayed on a web page using the following different two methods: Using the Background attribute (Html Tag)
...
- <! Doctype Html>
- <Html>
- <Head>
- <Title>
- Add the Background image using background attribute.
- </Title>
- </Head>
- <Body>
Why is it called hero image?
A little bit of trivia for guys out there who are wondering why hero images are called as such. The term “hero” was first used in the world of theater and it was the prop (it's usually called the hero prop) that is more detailed than usual because it's meant to be seen or viewed in close range.
What is hero section in HTML?
On the web the hero section is typically a prominent image, slider, text or similar element that has pride of place at the top of your homepage layout and possibly subsequent pages. It is front and center and in your face.
 Usbforwindows
Usbforwindows


![How updraft plus executes the configured backup schedule? [closed]](https://usbforwindows.com/storage/img/images_1/how_updraft_plus_executes_the_configured_backup_schedule_closed.png)
![How do I find breaking changes while upgrading wordpress? [closed]](https://usbforwindows.com/storage/img/images_1/how_do_i_find_breaking_changes_while_upgrading_wordpress_closed.png)