- How do I add custom taxonomy to custom post type?
- How do I create a custom post in child theme?
- How do I change the taxonomy URL in WordPress?
- How do I display custom taxonomy in WordPress?
- How do I create a custom category?
- How do you add taxonomy to a post?
- How do I add a file to a child theme?
- How do you create a child theme?
- How do I install a child theme?
- How do I use custom permalinks plugins?
- How do I create a custom URL in WordPress?
- How do I change my taxonomy name in WordPress?
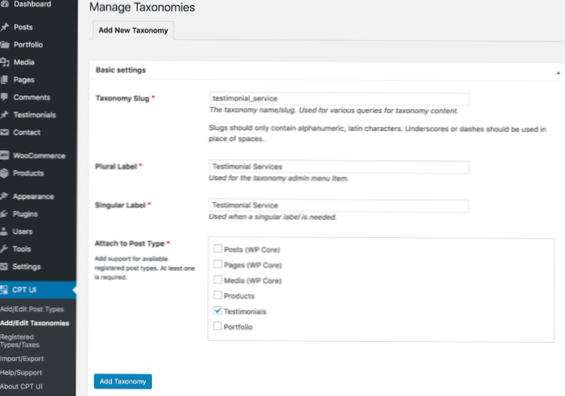
How do I add custom taxonomy to custom post type?
' So make sure you have a custom post type created before you begin creating your taxonomies. Next, go to CPT UI » Add/Edit Taxonomies menu item in the WordPress admin area to create your first taxonomy. On this screen, you will need to do the following: Create your taxonomy slug (this will go in your URL)
How do I create a custom post in child theme?
Connect to your WordPress hosting using an FTP client or File Manager in cPanel and go to /wp-content/themes/your-theme-folder/. Inside your current theme folder, you need to create a new folder called 'single'. Now you need to open this folder and create a new file inside it.
How do I change the taxonomy URL in WordPress?
Changing Custom Post Type Permalinks in WordPress
Upon activation, you need to visit Settings » Permalinks page and scroll down to 'Permalink Settings for Custom Post Types' section. Here you can change the permalink structure of single items in your custom post type.
How do I display custom taxonomy in WordPress?
Custom display of Terms in a WordPress Taxonomy
The function that is enabling that is wp_get_post_terms. $args = array('orderby' => 'name', 'order' => 'ASC', 'fields' => 'all'); $terms = wp_get_post_terms( $post_id, $taxonomy, $args );
How do I create a custom category?
Creating a custom category. Use the Policy Management > Filter Components > Edit Categories > Add Category page to add custom categories to any parent category. You can create up to 100 custom categories. Enter a Description for the new category.
How do you add taxonomy to a post?
How to Create a Custom Taxonomy With a Plugin
- Step 1: Add a New Blank Taxonomy and Populate the Fields.
- Step 2: Assign and Save Your Taxonomy.
- Step 1: Determine If You Want a Hierarchical or Non-Hierarchical Taxonomy.
- Step 2: Edit Your functions. ...
- Step 1: Decide Where the Code Should Be Displayed.
How do I add a file to a child theme?
When you need to include files that reside within your child theme's directory structure, you will need to use get_stylesheet_directory(). Since the style. css is in the root of your child theme's subdirectory, get_stylesheet_directory() points to your child theme's directory (not the parent theme's directory).
How do you create a child theme?
Create a Folder in wp-content/themes
php file. We will start with the folder. Like any theme, child themes are located in wp-content/themes in your WordPress installation. So, navigate there now and create a new folder for your child theme.
How do I install a child theme?
Install the child theme
- Navigate to Appearance → Themes and click Add New.
- Click Upload Theme.
- Click Browse and choose the file you just downloaded, then click Install Now.
- Once it is installed, click Activate.
How do I use custom permalinks plugins?
Custom Permalinks is a useful plugin when you need to assign a custom path to individual posts, pages, tags or categories.
...
Custom Permalinks for WordPress
- Login to your WordPress site.
- Go to Plugins > Add new and search for "Custom Permalinks".
- Click "Install Now" and activate the plugin.
How do I create a custom URL in WordPress?
1 Answer. To get the permalink of a custom post type you can use get_post_permalink($id) . If you're using it inside The Loop use get_permalink() instead. Retrieves the full permalink for the current post or post ID.
How do I change my taxonomy name in WordPress?
Navigate to Tools → Rename Taxonomies in your WordPress dashboard. Then click the taxonomy you want to rename and fill the form fields displayed. That's it. (Note that you might need to refresh the WordPress dashboard once the form is saved to preview the changes.)
 Usbforwindows
Usbforwindows