- Can you make a child theme of a child theme?
- What are child themes?
- How do I add a file to a child theme?
- How do I override the parent theme function in a child theme?
- How do you edit a child theme?
- How do you use a child theme?
- What is the difference between a theme and a child theme?
- When should you use a child theme?
- What is the purpose of a child theme?
- How do I make a child theme path?
- How do you make an OceanWP child theme?
- Where is wp content themes?
Can you make a child theme of a child theme?
You can't really create a "grandchild" theme in the normal sense - i.e make it the child theme of a child theme.
What are child themes?
A child theme, as defined by the WordPress Codex, is a theme that “inherits the functionality and styling of another theme, called the parent theme.” Child themes are recommended to modify existing themes while still maintaining their design and code. ... Another example of a child theme.
How do I add a file to a child theme?
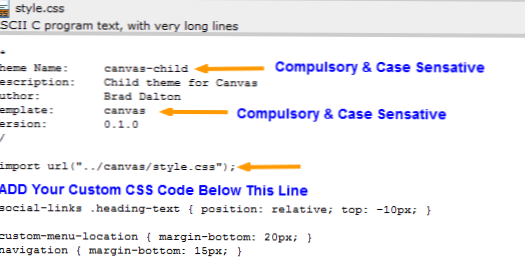
When you need to include files that reside within your child theme's directory structure, you will need to use get_stylesheet_directory(). Since the style. css is in the root of your child theme's subdirectory, get_stylesheet_directory() points to your child theme's directory (not the parent theme's directory).
How do I override the parent theme function in a child theme?
Functions in your child theme will be loaded before the functions in the parent theme. This means that if your parent and child themes both have functions called my_function() which do a similar job, the one in the parent theme will load last, meaning it will override the one in the child theme.
How do you edit a child theme?
Simple steps:
- Copy footer. php from the Filtered theme to your child theme folder.
- Edit the footer. php file that you copied. Changes that you make here overwrite the original footer. php.
- Add the appropriate css to your custom css in the theme admin panel.
- Upload the new files to your site.
How do you use a child theme?
Activate Your New Child Theme
To use your child theme, return to your WordPress dashboard and go to the Appearance > Themes tab. Inside, there should be one theme without a featured image — your child theme. Click on the Activate button next to the theme's name and open your website as you normally would.
What is the difference between a theme and a child theme?
A parent theme doesn't need a child theme to work, while the opposite isn't true. A child theme, on the other hand, works as an additional layer on top of the parent theme. It allows your developer to tweak, add, remove an existing WordPress theme without worrying about losing your customizations.
When should you use a child theme?
Advantages of Using a Child Theme
- Keeping Changes After Updates. One of the biggest problems with modifying a theme is when updates occur. ...
- Keeping Original Safe. ...
- No FTP Required. ...
- Faster Development. ...
- Creating Similar Websites. ...
- Easier to Modify Popular Themes. ...
- Possible Slower Site Speed. ...
- Requiring Knowledge of Theme Files.
What is the purpose of a child theme?
A child theme in WordPress is a sub theme that inherits all the functionality, features, and style of its parent theme. Child themes are a safe way to modify a WordPress theme without actually making any changes to the parent theme's files.
How do I make a child theme path?
In my child theme I declared a variable CHILD_DIR so I can add custom JS and CSS files to the my child theme's folder structure. I did this in my functions. php file in my child theme by doing this: define( 'CHILD_DIR', get_stylesheet_directory_uri() );
How do you make an OceanWP child theme?
Go to Theme Panel > Import/Export and export your settings in a . dat file and save on your computer. 2. Install and activate the OceanWP Child Theme.
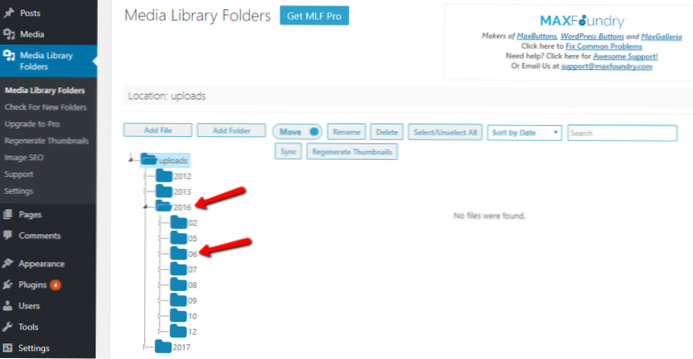
Where is wp content themes?
WordPress stores your theme files in /wp-content/themes/ folder. You can edit a theme file, but it is generally not recommended.
 Usbforwindows
Usbforwindows