- How do I enable infinite scrolling in WordPress?
- How do I turn on infinite scroll?
- How do I change pagination to infinite scroll in WordPress?
- How do I turn off infinite scrolling in WordPress?
- How do I turn off infinite scroll?
- How do I add infinite scroll to my website?
- Who invented infinite scroll?
- How do I load more content on scroll?
- What is Jetpack infinite scroll?
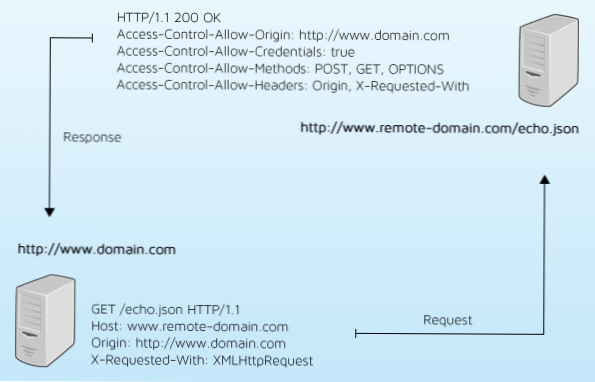
- How is Ajax applied in lazy loading or infinite scrolling of Web pages?
- How do I add a scroll down button in WordPress?
How do I enable infinite scrolling in WordPress?
Adding Infinite Scroll With a Plugin
- Step 1: Select Your Infinite Scroll Plugin. There are quite a few infinite scroll plugins to choose from. ...
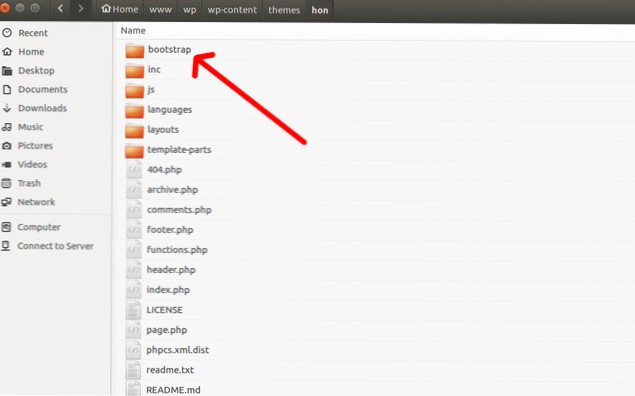
- Step 2: Install Your Chosen Plugin. Next, you'll need to navigate to Plugins > Add New in your WordPress dashboard. ...
- Step 3: Configure the Plugin's Settings.
How do I turn on infinite scroll?
To enable the infinite scroll:
- Access the Post list section in the live customizer > Main Content > Post lists.
- Under INFINITE SCROLL check the option Enable infinite scroll :
- Save and Publish.
How do I change pagination to infinite scroll in WordPress?
You need to click on it to configure the plugin settings. First, you can choose a trigger option for loading articles. The plugin lets you load content automatically as users scroll down the page or add a 'Load More' button. You should select the 'Scroll' option to trigger autoload with scrolling.
How do I turn off infinite scrolling in WordPress?
Go to Appearance > Widgets, open one of the Footer Areas, drag any widget(s) to it; if you don't really want any widgets in your footer, drag a Text widget or an RSS widget without adding anything to it. Then go to Settings > Reading, uncheck the option “Scroll Infinitely”, click Save Changes.
How do I turn off infinite scroll?
Fortunately, there is a simple way to stop infinite scrolling, all you have to do is turn off javascript for those particular websites. The only caveat though is disabling Javascript can also disable other sites function. That being said, different browsers have different methods to disable Javascript.
How do I add infinite scroll to my website?
How to Add Infinite Scrolling to Client Websites (3 Methods)
- Use an Infinite Scroll Plugin. One of the quickest and easiest methods you can use to add infinite scrolling to your clients' websites is to use a plugin. ...
- Choose Themes With Infinite Scroll Built In. ...
- Manually Add Code to Your Site.
Who invented infinite scroll?
— said Aza Raskin, who invented the concept of infinite scroll in 2006. He also said that his own creation wastes about 200,000 human lifetimes per day. Recently, Raskin was featured in Netflix's The Social Dilemma.
How do I load more content on scroll?
In jQuery, check whether you have hit the bottom of page using scroll function. Once you hit that, make an ajax call (you can show a loading image here till ajax response) and get the next set of data, append it to the div. This function gets executed as you scroll down the page again.
What is Jetpack infinite scroll?
Instead of having to click a link to get to the next set of posts, infinite scrolling pulls the next posts automatically into view when the reader approaches the bottom of the page. Unlike many of the features in Jetpack, Infinite Scroll only works with themes that support it.
How is Ajax applied in lazy loading or infinite scrolling of Web pages?
Paging: Replace the default lazy load/infinite scroll functionality of Ajax Load More with a numbered navigation system. Preloaded: Load an initial set of posts before sending any Ajax requests to your server. SEO: Generate unique paging URLs with each Ajax Load More query.
How do I add a scroll down button in WordPress?
Go to your WordPress dashboard > Revolution slider < area and open the slider show editor.
- Select the Add Layer, and then select from the menu button.
- In the window, select the type of button “scroll”
- Action Style “Scroll Below Slider” to the Layer. ...
- 8 Reasons Why Adding Google Analytics Benefits Your WordPress Website.
 Usbforwindows
Usbforwindows


![post sub title and name not appearing in the post? [closed]](https://usbforwindows.com/storage/img/images_1/post_sub_title_and_name_not_appearing_in_the_post_closed.png)