With WordPress sliders pack plugin, add slider in your blog or website easier: simply select images from your WordPress Media Library, drag and drop them into place, and then set the slide captions, links and alt fields all from one page.
- How do I add a slider image in WordPress?
- How do I make an image slider in WordPress without plugins?
- What is a post slider in WordPress?
- How do I create a custom slider in WordPress?
- What is the best slider plugin for WordPress?
- How do I add a slider to my website?
- How do I create an owl carousel in WordPress?
- How do I use OWL carousel slider in WordPress?
- How do you make a post slider?
- What is a post slider?
- How do I post carousel in WordPress?
How do I add a slider image in WordPress?
Open the post editor, select the location where you want to add the slider, and click on the Add Slider button next to the media uploader. You will see boxes for each slider you have created. Choose the slider you want to insert and then click Insert Slider button. This will add a slider shortcode into your post.
How do I make an image slider in WordPress without plugins?
Slick Slider WordPress Without Plugin | Slick Carousel
- Step One: Download Slick Carousel files: The first thing we need to do is download the slick files from kenwheeler.github.io. ...
- Step Two: Enqueue the files. Now go to your functions. ...
- Step Four: Add HTML Markup for carousel. ...
- Step Four: Initialise the carousel.
What is a post slider in WordPress?
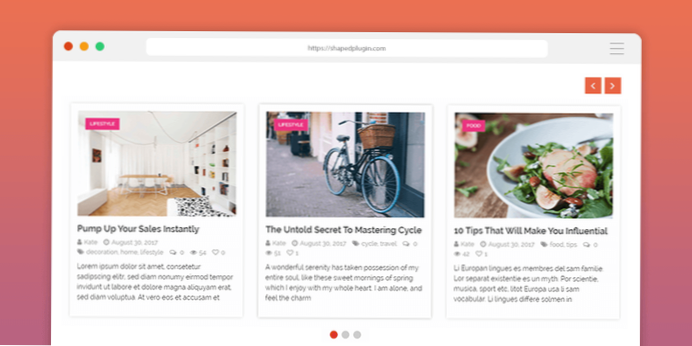
ADL Post Slider allows you to display your blog posts in a very beautiful slider that will be appealing to your reader. ... So, your blog posts will be displayed perfectly on different devices such as Desktop, Tablet and Mobile etc. This Posts Slider also has 100% touch and swipe support.
How do I create a custom slider in WordPress?
How to Create a WordPress Slider (In 3 Steps)
- Step 1: Set Up Your WordPress Slider and Add The Media You Want to Use. Once you activate the Master Slider plugin, you'll find a new Master Slider tab in your dashboard. ...
- Step 2: Configure Your WordPress Slider. ...
- Step 3: Place Your New Slider Wherever You Want It Displayed.
What is the best slider plugin for WordPress?
Best Slider Plugins for WordPress
- Slider Revolution.
- LayerSlider.
- RoyalSlider.
- Social Slider Widget PRO.
- Hero Slider.
- Ultimate Responsive Image Slider.
- Soliloquy.
- WP Testimonial Slider & Showcase Pro.
How do I add a slider to my website?
Tutorial Tuesdays: How to Add Slider Boxes to a Website
- HTML. To create your slider box section, first create the parent class to house all of the individual slides. ...
- CSS. The boxes that make up each individual slide are controlled strictly with some basic CSS. ...
- JavaScript.
How do I create an owl carousel in WordPress?
To do this, navigate to the WordPress plugins folder which is /wp-content/plugins/ . Here create folder wpt-owl-carousel . This will be the folder of our plugin. In the plugin folder, create file wpt-owl-carousel.
How do I use OWL carousel slider in WordPress?
Using The WordPress Plugin Dashboard
- Go to the 'Add New' in the plugins dashboard.
- Search for 'lgx-owl-carousel' or 'OWL Carousel Slider'
- Click Install Now button.
- Then click Activate Plugin button.
- You can see the plugin installed on WordPress left menu.
How do you make a post slider?
How to Add a Featured Post Slider
- Install and Activate Advanced Post Slider Slider. ...
- Create a New Slide Show. ...
- Select The posts to Display. ...
- Select the Type of Slider. ...
- Customize the Image and Container. ...
- Setup Title and Excerpt. ...
- Navigation Settings: ...
- Insert into a Post.
What is a post slider?
What is a Post Slider? With a Post Slider you can show a part of your post in your slider like the title, the featured image, a short description and a button which navigates you directly to the post. With a slider you can grab your visitors' attention and you can collect your posts into one place as well.
How do I post carousel in WordPress?
In the carousel editor, step1 "Images & Videos" tab, click the button "Add WordPress Posts". In the Add Post dialog, click the drop-down menu of "Select Posts", then choose the option "Recent Post" or "Category". If you choose "Recent Post", the carousel will display all of the recent posts up to the number you set.
 Usbforwindows
Usbforwindows


![Add Ajax search to Astra theme [closed]](https://usbforwindows.com/storage/img/images_1/add_ajax_search_to_astra_theme_closed.png)