- Why does JavaScript only work after opening Developer Tools?
- Is JavaScript supported by all browsers?
- How do I know if developer tools are open?
- What happens in a normal end user's browser when there is a JavaScript error?
- How do I know if JavaScript is working?
- What are the problems with JavaScript?
- How do I unblock F12?
- How do I know if inspect element is open?
- How do I disable developer tools in my browser?
- Why JavaScript is not working in Internet Explorer?
- What does it mean when there's a JavaScript error?
- How do I make JavaScript compatible with all browsers?
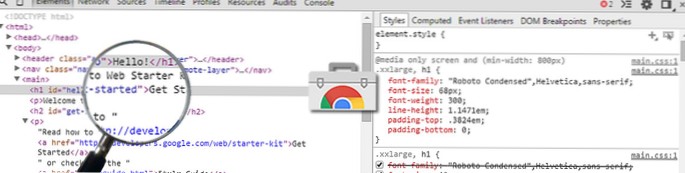
Why does JavaScript only work after opening Developer Tools?
The console object is only activated when the Dev Toolbar is opened. Prior to that, calling the console object will result in it being reported as undefined . After the toolbar has been opened, the console will exist (even if the toolbar is subsequently closed), so our console calls will then work.
Is JavaScript supported by all browsers?
There are a number of modern JavaScript language features defined in recent versions of the specs (ECMAScript 6 / ECMAScript Next) that won't work in older browsers. ... They are not supported in IE at all but are supported across all modern browsers.
How do I know if developer tools are open?
answer re: Detect if console/devtools is open in all browsers. If you are willing to accept an interference for the user you could use the debugger statement, as it is available in all major browsers.
What happens in a normal end user's browser when there is a JavaScript error?
A JS Error can be thrown by the browser when a piece of code doesn't execute properly, or it can be thrown directly by code. For example: var a = 3; a(); ... The browser will throw an error like TypeError: a is not a function with a stack trace that points to that line of code.
How do I know if JavaScript is working?
- go to Tools.
- then Internet Options...
- select the Security tab.
- press the Custom Level button.
- scroll down to Scripting.
- enable Active Scripting.
What are the problems with JavaScript?
Language Presentation
- The Java in JavaScript. One might assume that JavaScript is some weird Java spin-off specifically designed to be run in a browser environment. ...
- Type System. ...
- IEEE 754: A Poor Choice. ...
- Aggressive Type Coercion. ...
- An Awesome Side Effect. ...
- Global Variables. ...
- Semicolon Insertion. ...
- Lack of Proper Scoping.
How do I unblock F12?
How to unblock the Developer tools
- Just select the address bar (or something not in the site tab proper) and then you can press F12 or control-shift-i or whatever you need, probably – CertainPerformance Aug 27 '18 at 6:59.
- For mac cmd+control+I would do the trick. –
How do I know if inspect element is open?
If the devtools are closed, console. log is a no-op. That's the key that lets you detect if the devtools are open: detecting if the log operation is a no-op. In the process of writing element to the console, it gets the id of the element.
How do I disable developer tools in my browser?
Start Google Chrome with the “—disable-dev-tools” command line switch to prevent the “Developer Tools” feature from running.
- Open the Google Chrome Web browser. ...
- Click the “X” in the upper right corner of each open Google Chrome window to close all instances of Google Chrome.
- Click the Windows orb on the task bar.
Why JavaScript is not working in Internet Explorer?
Internet Explorer
On the "Security" tab, make sure the Internet zone is selected, and then click on the "Custom level..." button. In the Security Settings – Internet Zone dialog box, click Enable for Active Scripting in the Scripting section. ... Click the Refresh button to refresh the page and run scripts.
What does it mean when there's a JavaScript error?
There are two types of JavaScript error: Syntax Error: Occurs when there is a mistake in the way the code is written; for example, a typo or missing character. Runtime error: Occurs when the script is unable to complete its instructions; for example, if a specified object cannot be found.
How do I make JavaScript compatible with all browsers?
How to Handle Cross-Browser Compatibility Issues?
- Avoid Using Incorrect (or no) DOCTYPE. Different web browsers behave differently, based on the default CSS rules. ...
- Use Conditional Comments. ...
- Use Cross-Browser Compliant Libraries. ...
- Testing for Cross-Browser Compatibility.
 Usbforwindows
Usbforwindows