- How do I add menu descriptions to my WordPress theme?
- How do you use the mega menu?
- How do I create a mega menu in WordPress?
- How do I use walker class in WordPress?
- How do I add a span to a menu in Wordpress?
- How do I add pictures to my mega menu?
- How do I add menu items to mega menu?
- What is a mega menu?
- How do I get rid of mega menu in WordPress?
How do I add menu descriptions to my WordPress theme?
Go to Appearance » Menus. Click on Screen Options button at top right corner of the page. Check the Descriptions box. Now you can add menu descriptions to items in your WordPress menu.
How do you use the mega menu?
Installation
- Go to Dashboard > Plugins > Add New, then search WP Mega Menu and click Install Now.
- Upload 'wp-megamenu' to the '/wp-content/plugins/' directory.
- Activate the plugin through the 'Plugins' menu in WordPress.
- Click on the new menu item “WP Mega Menu” and setup your settings.
How do I create a mega menu in WordPress?
Step 1. Set up page structure in WordPress admin.
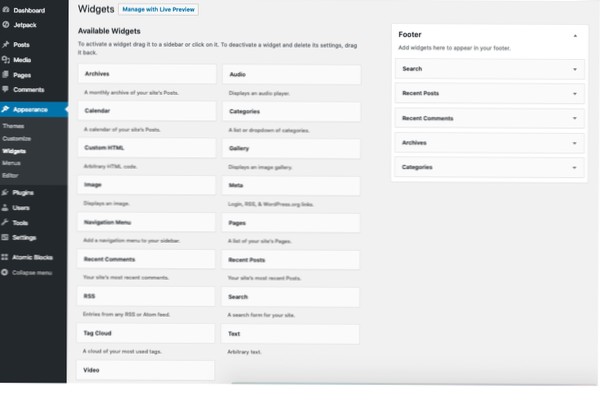
- Go to Admin -> Appearance -> Menus.
- Select the menu you want to add a mega menu to.
- Insert all the first and second level sub-pages.
- Then drag them under the top-level menu item that will have the mega menu, and indent: ...
- Save the menu.
How do I use walker class in WordPress?
WordPress allows using so-called Walker classes for traversing and displaying elements in an hierarchical structure.
...
Example: displaying menu item descriptions
- ...
- $output . = $item->title;
- if ($depth == 0 && ! empty($item->description))
- $output . = '<span class="description">' . $item->description . '</span>';
- ...
How do I add a span to a menu in Wordpress?
Just add it in the menu tool for the theme. Go to Appearance -> Menus. Add a custom menu item. Label it what you want and your span after the Label you give it.
How do I add pictures to my mega menu?
Make sure the “Sub menu display mode” is set to “Mega Menu”, then select “Image” from the widget selector: A new image widget will be added to the sub menu. You can edit the widget settings by clicking on the spanner icon.
How do I add menu items to mega menu?
Select a top level menu item and click on the button in the bottom left corner called “Mega Menu”. Once you click on the “Mega menu” button, the editor will display on the right side and you will be able to add, rearrange and resize widgets as you like.
What is a mega menu?
Mega menus (sometimes spelled “megamenus”) are a type of expandable menu in which many choices are displayed in a two-dimensional dropdown layout. They are an excellent design choice for accommodating a large number of options or for revealing lower-level site pages at a glance.
How do I get rid of mega menu in WordPress?
The mega menu is a wordpress feature. To make a menu item act like a mega menu column, you go to Appearance > Menus and check the check box at the menu items options. You say that the mega menu is not active, so it can not be the cause of the conflict. If it was, just by having a normal menu, the plugin would work.
 Usbforwindows
Usbforwindows