- How do I move a block in Wordpress?
- How do I move blocks in Gutenberg?
- How do I move left and right blocks in WordPress?
- How do I put blocks side by side in WordPress?
- How do I move things in WordPress?
- How do I change the size of a block in WordPress?
- What is WordPress Gutenberg?
- How do I move an image in WordPress?
How do I move a block in Wordpress?
To drag and drop, you hover over a block, it has two arrows and a “dotted” middle area. The dotted area is where you hold to drag a block. After this you need to move your cursor into the content, and once you see a thin blue line, you can release it to place it where the bluer line was.
How do I move blocks in Gutenberg?
Click and hold on the block and place where you would like it to go. While your holding the block you should also see a blue line. The blue line represents where the block will be placed after you let go of the mouse. The blue line will move as you move up or down the page within the Gutenberg editor.
How do I move left and right blocks in WordPress?
Blocks can be dragged by clicking and holding the handle in the block's toolbar. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the place to which to move the block.
How do I put blocks side by side in WordPress?
The easiest way to display two images side by side in a WordPress post is by adding both images in a Gallery block. Simply select a 2-column layout for the gallery block to display both images next to each other. You can also check the 'crop thumbnail' option to make sure that both images are of the same size.
How do I move things in WordPress?
Hover your mouse pointer over the title bar of the module you want to move. Click and drag the module to the spot you'd like to move it and release the mouse button.
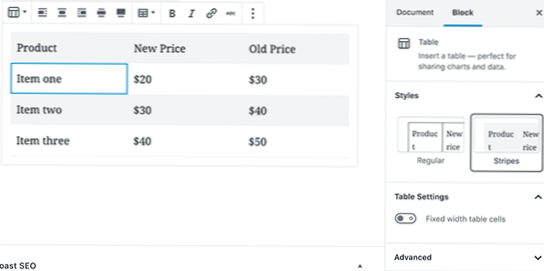
How do I change the size of a block in WordPress?
Resize Images
Then, click on a resize handle and drag the image to your desired size. Alternatively, you can adjust the width and height dimensions in the block settings on the right-hand-side. There are also convenient options here for setting the image to 100, 75, 50, and 25% of its original size.
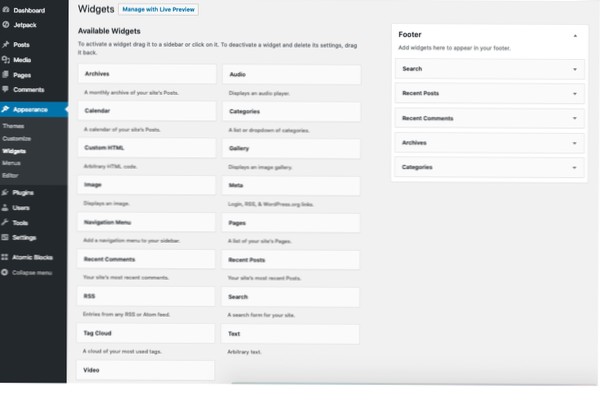
What is WordPress Gutenberg?
In a nutshell, Gutenberg is a brand new editor for the WordPress platform. It will radically change the way you create posts, pages, products, and just about everything else on your site. Gutenberg will arrive as part of WordPress 5.0, which could be released as early as November 27, 2018.
How do I move an image in WordPress?
Another method is to click the image, then click again inside the image (not close to the edges), hold the mouse cursor down and drag it to the desired location. Notice that once you start clicking and dragging, you'll get a new mouse symbol (the regular arrow plus a square).
 Usbforwindows
Usbforwindows

![Add sync-able bookings calendar to the site [closed]](https://usbforwindows.com/storage/img/images_1/add_syncable_bookings_calendar_to_the_site_closed.png)